Sebagai pemilik situs web, memaksimalkan Search Engine Optimization (SEO) situs kamu , aksesibilitas, dan kinerja adalah yang paling penting. Namun, untuk mengatasi faktor-faktor ini agar seefisien mungkin, perlu diperhatikan untuk menggunakan tools dan teknik yang tepat. Salah satu solusi paling inovatif saat ini adalah kamu dapat memanfaatkan yang namanya Google Lighthouse.
Dalam artikel kali ini, kami akan memperkenalkan kamu dengan Google Lighthouse dan cara kerjanya. Kemudian kami akan menjelaskan bagaimana kamu dapat menggunakannya untuk meningkatkan situs website kamu.

Daftar Isi
Mengenal Apa Itu Google Lighthouse
Lighthouse adalah alat otomatis open-source untuk meningkatkan kualitas halaman web. Lighthouse dipakai sebagai alat pengukuran dan audit untuk performance kualitas website, aksesibilitas, aplikasi web progresif, dan banyak lagi.
Google memperkenalkan alat SEO pada pertengahan 2018 bernama Lighthouse yang menyediakan cara terbaik untuk memajukan performance dan kualitas keseluruhan halaman kamu. Sebagai alat yang sepenuhnya otomatis, Google Lighthouse memeriksa aksesibilitas dan performance.

Awalnya Lighthouse dibuat untuk meninjau Progressive Web Apps (PWA). Alat ini mengeksekusi empat ulasan untuk Progressive Web Apps, aksesibilitas, performance, dan daftar lengkap best practices. Akhir-akhir ini, Google bahkan menyertakan pemeriksaan SEO.
Tools Ini memberi kamu hasil atau diagram yang sangat canggih tentang nilai dan eksekusi situs web kamu. Kecepatan situs memiliki korelasi langsung dengan client experience and recognition. Jika situs kamu masih terasa lambat, kecepatan dalam jumlah tidak berarti apa-apa. Banyak klien di seluruh dunia berada di jaringan 3G yang memiliki kecepatan buruk atau kurang.
Disamping itu, bahkan dengan jaringan 4G yang sangat cepat, sebuah situs pada dasarnya bisa terasa lambat juga. Selama proses pengujian, Lighthouse menyediakan simulasi menjelajahi situs web seluler kamu pada gadget yang sedikit kuat untuk melalui koneksi 3G yang lemah.
Ketika tes selesai, itu akan menghasilkan laporan dengan tips yang dapat ditindaklanjuti untuk diterapkan dengan skor yang mewakili performance kamu saat ini. Dengan lebih dari 5,2 miliar pencarian sehari, Goggle sejauh ini merupakan mesin pencari paling populer. Jadi, dapat melihat bagaimana ia melihat dan mengukur situs web kamu sangat berguna.
Fungsi Google Lighthouse
Apa yang dilakukan Lighthouse tools adalah mencoba sisi design dari situs website kamu yang dianggap Google sebagai langkah penting. Dari hasil ini, kamu akan mendapatkan panduan tentang cara terbaik untuk memperbaiki masalah dari situs web untuk meningkatkan performance kamu, yang bertujuan untuk mendapatkan peringkat yang lebih baik di Google.
Alasan Menggunakan Google Lighthouse
Berikut adalah beberapa alasan mengapa kamu harus memiliki lighthouse sebagai bagian dari pengujian situs kamu:
Item yang dapat ditindaklanjuti : Ketika Lighthouse mengidentifikasi masalah, itu akan memberi kamu hal-hal penting untuk diatasi untuk meningkatkan eksekusi performance website. Seringkali, laporan akan menunjuk ke segmen eksplisit dan bahkan baris kode yang dapat diperbaiki atau ditingkatkan.
Pembaruan Berkelanjutan: Lighthouse secara konsisten refreshed oleh teknisi Google untuk menjamin bahwa metrik web terbaru sedang dicoba.
Kenyamanan: Jika kamu baru mengenal pembangunan situs web, SEO dapat membingungkan, dan tidak memiliki pembelajaran khusus untuk menjalankan sistem pengujian yang kompleks. Lighthouse mudah digunakan, dan kamu dapat memeriksa situs kamu dalam satu tanda centang.
Siapa Yang Cocok Menggunakan Google Lighthouse?
Lighthouse Tools tidak hanya untuk developer. Tools ini cocok untuk setiap pemilik situs yang tertarik untuk mempelajari lebih lanjut mengenai kinerja situs web dan langkah yang konkrit untuk menjalankan nya.
Ada beberapa cara berbeda untuk menggunakan alat ini. Kamu dapat menjalankannya melalui:
- Alat Pengembang Chrome
- Ekstensi Chrome
- Sebuah modul Node
- Antarmuka Pengguna (UI) web
Catatan penting, Lighthouse saat ini terutama memfokuskan pada fitur Progressive Web App, misalnya Add to Homescreen dan dukungan offline. Akan tetapi, sasaran yang melandasi proyek ini adalah menyediakan audit dari keseluruhan aspek kualitas aplikasi web.
Fokus utama dari audit Lighthouse adalah Data Web Inti Google . Jika kamu tidak terbiasa, ini adalah metrik penting yang digunakan Google untuk mengukur kecepatan halaman web dan Pengalaman Pengguna (UX) secara keseluruhan. Mereka terdiri dari Largest Contentful Paint (LCP) , First Input Delay (FID) , dan Cumulative Layout Shift (CLS) .
Dengan kata lain, menggunakan Lighthouse membantu kamu melihat situs web kamu dengan cara yang sama seperti Google. Kamu dapat menggunakan wawasan yang dapat ditindaklanjuti yang diberikannya untuk mengoptimalkan halaman kamu untuk hasil peringkat mesin pencari yang lebih baik.
Laporan Lighthouse terdiri dari lima kategori:
- Performance
- Aksesibilitas
- SEO
- Best Practice
- Progressive web app
Lighthouse juga menggunakan sistem penilaian 1 hingga 100 dan menguji situs koneksi 3G yang disimulasikan. Namun, skor dapat bervariasi dari waktu ke waktu karena Google sering memperbarui kriteria peringkatnya. Oleh karena itu, kamu tetap bisa mengikuti pembaruan Lighthouse apa pun.
Selain itu, meskipun agak mirip dengan PageSpeed Insights , Lighthouse tidak sama. Lighthouse menawarkan gambaran yang lebih holistik daripada sekadar kinerja halaman (seperti yang dilakukan PageSpeed Insights)
Cara Menggunakan Google Lighthouse Dengan Chrome DevTool
Untuk memulai menggunakannya, kamu harus mengunduh Google Chrome terlebih dahulu. Setelah Google chrome berhasil diinstal, kamu dapat membuka tab browser di chrome dan mengarah ke halaman web yang ingin kamu Audit.
Selanjutnya, Klik kanan pada halaman dan pilih Inspect. Kamu juga dapat mengklik titik tiga vertikal di pojok kanan atas dari browser, lalu arahkan ke More tools > Developer tools
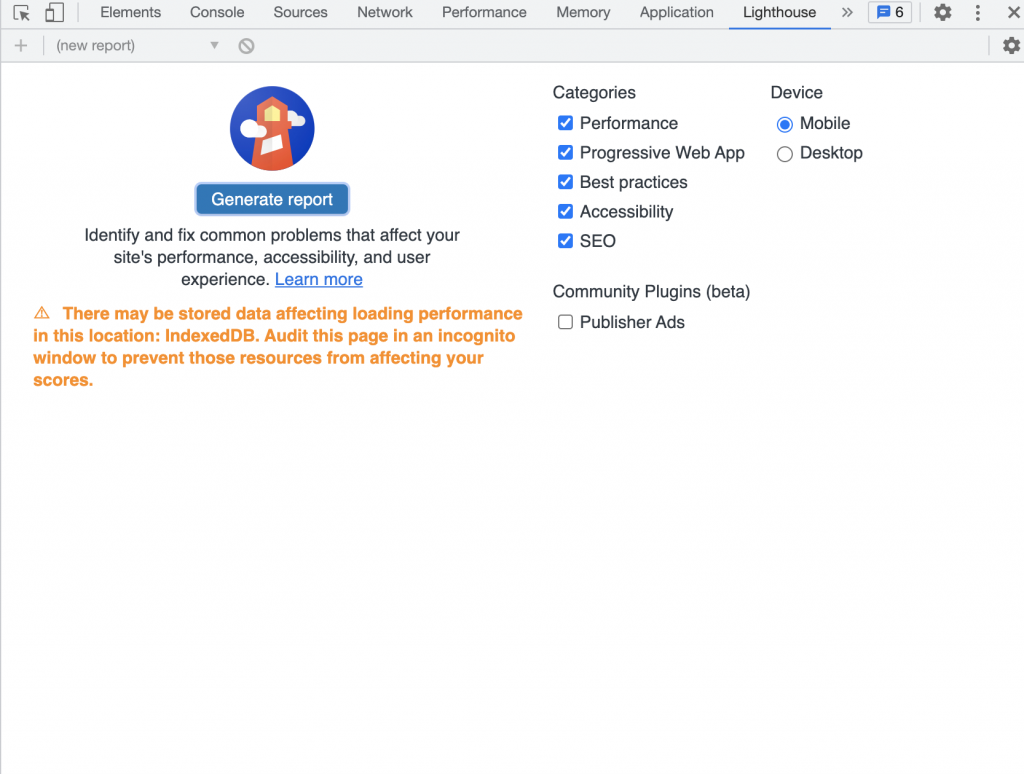
Setelah itu akan muncul panel DevTools di kanan atau atas halaman. Dari toolbar klik Lighthouse :

Kemudian, setelah Lighthouse tools terbuka, pastikan kelima kategori tersebut dipilih, lalu pilih Generate report.
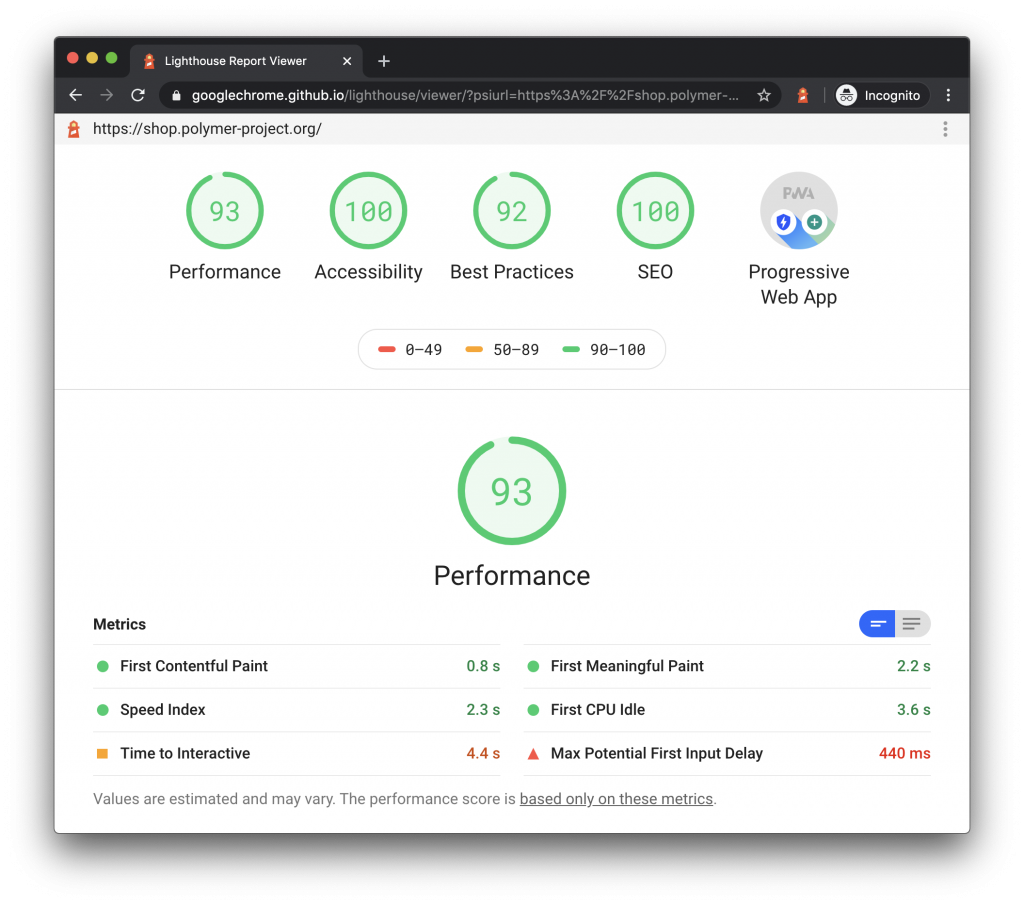
Setelah Lighthouse selesai menjalankan proses audit, akan membawa kamu ke result screen. Report akan muncul seperti ini:

Setelah menjalankan audit halaman web kamu, Lighthouse akan membuat laporan tentang 5 area yang berbeda
- – Performance menyertakan elemen yang memperlambat page kamu, termasuk Image dan resources.
- – Accessibility mengaudit seberapa mudah diaksesnya konten kamu bagi pengguna, termasuk penggunaan teknologi bantu
- – Best practice mengidentifikasi elemen pengembangan web apa pun yang tidak mengikuti pedoman dan praktik terbaik saat ini.
- – SEO menyoroti masalah SEO itu sendiri dengan webpage yang tidak komprehensif
- – Progressive Web App menunjukan kinerja aplikasi web kamu dan masalah dengan implementasi.
Untuk skor yang baik itu antara 50 dan 89. Kemudian skor yang sangat baik adalah antara 90 dan 100. Nah tujuannya untuk mencapai skor di kisaran 90 dan 100 untuk setiap kategori.
Mengaudit situs web WordPress kamu secara teratur sangat penting untuk memberikan experience yang baik bagi pengunjung dan Search Engines. Berkat alat seperti Google Lighthouse, kamu dapat dengan cepat menilai performance, SEO, dan aksesibilitas dalam beberapa langkah yang sederhana.
Gimana? jadi paham kan untuk meningkatkan situs Website kamu. tidak perlu bayar mahal alias gratis untuk tools yang sudah merangkum setiap data website kamu. Semoga Bermanfaat!


![30+ Cara Mengamankan WordPress Terbaik [Lengkap] Cara Mengamankan WordPress](https://www.exabytes.co.id/blog/wp-content/uploads/2022/01/1200x630-30-Cara-Mengamankan-WordPress-Terbaik-di-2022-Lengkap-218x150.jpg)
