Website terdiri dari kumpulan kode yang saling berhubungan dan salah satu kode tersebut adalah HTML. Dengan anda memahami dasar-dasar html dari mulai apa itu html,pengertian, fungsi , jenis-jenis, kelebihan dan kekurangan serta tau teknik dasar html.
Maka hal tersebut akan menimbulkan kepercayaan diri ketika mengelola sebuah website. Anda akan bisa dengan mudah membuat perubahan di situs website yang anda kelola, anda juga tidak harus sewa developer professional setiap saat hanya untuk melakukan perubahan sederhana.
Karena jika hal kecil saja anda serahkan ke developer professional selain memakan waktu, tentu akan memerlukan biaya yang tidak sedikit juga. Artikel ini ditulis dengan mempertimbangkan para pemula yang membacanya juga.
Sehingga jika anda belum pernah sama sekali melakukan pengkodean dengan HTML, anda diharapkan akan dengan mudah melakukan pengkodean pertama anda dengan belajar html di blog Exabytes Indonesia ini.
Sebagai langkah awal belajar, dibawah ini ada penjelasan singkat tentang pengertian HTML. Apa itu? Simak penjelasannya dibawah ini
Daftar Isi
Pengertian HTML

Kepanjangan HTML adalah Hypertext Markup Language, adalah salah satu bahasan standar yang berperang penting dalam mengatur dan mempformat halaman sebuah website dan dokumen lainnya yang ada di World Wide Web.
HTML seringkali disandingkan dengan bahasa lain seperti CSS atau JavaScript. Fungsinya sendiri adalah untuk membuat judul, hyperlink, deretan list, garis miring, font tebal dan lain sebagainya dan kode CSS yang sering disandingkan ini akan menampilkan hal tersebut secara visual di halaman website.
Sedangkan untuk kode JavaScript sebagai elemen tambahan di halaman website membuat grafik, pop up, animasi dan lain sebagainya. Fungsi dari bahasa ini tidak hanya itu saja, ada beberapa fungsi lain yang bisa dilakukan oleh HTML sebagai berikut :
- Berfungsi untuk membuat sematan kode analytics dengan sangat mudah di website.
- Gambar di website bisa diselaraskan dan dibuat responsif di semua perangkat.
- Tulisan dan font di website bisa anda atur sedemikian rupa agar bisa meningkatkan keterbacaan tulisan menjadi lebih mudah dibaca.
Contoh HTML
Agar lebih mudah di pahami, kami akan langsung memberikan contoh kode. Semua file HTML biasanya akan diawali dengan deklarasi tipe dokumen seperti <!DOCTYPE html>. Lalu, file ditulis dimulai dari tag awal <html> dan diakhiri dengan </html>.
Bagian lainnya yang ditampilkan ke user ada di bagian antara <body> dan tag penutup </body>. Setiap kode yang ada di html juga ada tag pembuka dan tag penutupnya. Tag pembuka ini yang akan memulai sebuah perintah dan tag penutup yang akan mengakhirinya.
Contohnya tag <p> Konten yang akan ditampilkan </p>. Nah, tag <p> ini adalah tag pembuka dan tag </p> adalah tag penutupnya. Pada bagian akhir tag menggunakan / sangat penting, karena tanpa garis miring seperti itu maka kode tidak akan berfungsi dengan baik.
Dibawah ini ada beberapa tag HTML yang umum digunakan, diantaranya adalah
- <strong> </strong> : Ini adalah tag yang memiliki fungsi menemalkan teks atau membuat headline.
- <em> </em> : Tag ini berfungsi untuk membuat teks menjadi miring.
- <body> </body> : Tag ini adalah tag isi atau tag isi kontennya akan ditampilkan kepada user.
- <a> </a> : Tag ini adalah tag untuk memberikan tautan / hyperlink di sebuah teks.
- <center> </center> : Tag ini adalah tag untuk menyelaraskan teks di bagian tengah halaman.
- <head> </head> : Isi dari konten ini akan menjadi bagian dari header sebuah website.
Dan sebenarnya masih ada banyak tag HTML lain yang belum disebutkan. Tapi diatas adalah beberapa tag yang umum digunakan. Agar lebih jelas, perhatikan kode html dibawah ini :
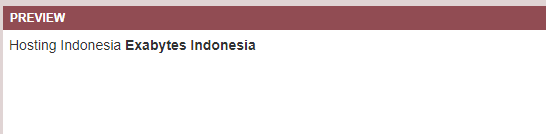
Contoh Penggunaan tag <strong>
<!DOCTYPE html>
<html>
<head> Hosting Indonesia </head>
<body>
<strong>Exabytes Indonesia</strong>
</body>
</html>
Copy dan paste kode diatas dan simpan dengan extension file .html lalu run di browser anda dengan cara klik dua kali pada file tersebut setelah di simpan. Hasilnya seperti dibawah ini :

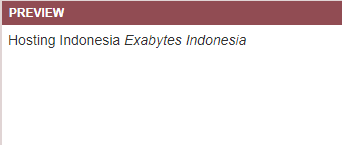
Contoh Penggunaan tag <em>
<!DOCTYPE html>
<html>
<head> Hosting Indonesia </head>
<body>
<em>Exabytes Indonesia</em>
</body>
</html>
Copy dan paste kode diatas dan simpan dengan extension file .html. Selanjutnya run di browser anda dengan cara klik dua kali pada file tersebut setelah di simpan. Hasilnya ada dibawah ini :

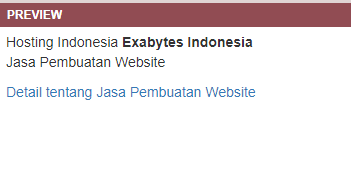
Contoh Penggunaan tag <a>
<!DOCTYPE html>
<html>
<head> Hosting Indonesia </head>
<body>
<strong>Exabytes Indonesia</strong>
<p>Jasa Pembuatan Website</p>
<a href=”https://www.exabytes.co.id/website/layanan-web-instan”>Detail tentang Jasa Pembuatan Website</a>
</body>
</html>
Copy dan paste kode diatas dan simpan dengan extension file .html. Selanjutnya run di browser anda dengan cara klik dua kali pada file tersebut setelah di simpan. Hasilnya seperti dibawah ini :

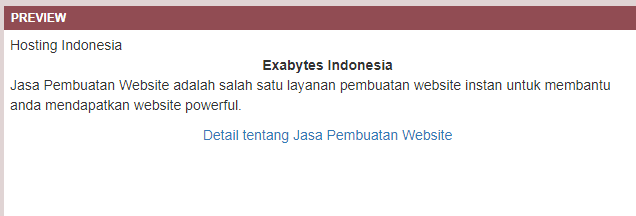
Contoh Penggunaan tag <Center>
<!DOCTYPE html>
<html>
<head> Hosting Indonesia </head>
<body>
<center><strong>Exabytes Indonesia</strong></center>
<p>Jasa Pembuatan Website adalah salah satu layanan pembuatan website instan untuk membantu anda mendapatkan website powerful.</p>
<center><a href=”https://www.exabytes.co.id/website/layanan-web-instan”>Detail tentang Jasa Pembuatan Website</a></center>
</body>
</html>
Hasilnya adalah

Itu dia beberapa contoh html dari masing – masing tag yang umum digunakan. Jika kita lihat dari contoh html sederhana diatas, untuk membentuk sebuah dokumen html maka bisa disimpulkan bahwa kerangka inti dari HTML adalah <!DOCTYPE html>, <html> </html>, <head> </head> dan <body> </body>.
Kerangka inti tersebut akan membuat rangkaian dokumen html code sesuai dengan tujuan dan kebutuhannya. Jika anda ingin melihat struktur html secara komplit, caranya adalah buka website yang akan anda lihat kode HTML Website tersebut. Selanjutnya, klik kanan pada mouse lalu pilih “View Page Source”.
Maka kode HTML website yang lebih komplit dan lebih rumit akan diperlihatkan. Perhatikan apakah disana ada kerangka inti yang sudah dibahas di artikel ini ? Berikan tanggapan anda di kolom komentar ya !
Jenis – Jenis HTML
HTML dibuat oleh seorang ahli fisika bernama Tim Berners-Lee di tahun 1991 dan html yang secara resmi diluncurkan adalah html versi 1.0 dan dibawah ini ada jenis-jenis html berdasarkan perkembangan HTML dimulai dari versi awal sampai versi terbaru saat ini.
HTML versi 1.0
HTML versi 1.0 adalah html pertama kali dirilis secara resmi, fitur dari html ini adalah heading, paragraph, hypertext, list dan font cetak tebal dan miring.
Contoh html code untuk versi 1.0
<html>
<head>
<title>Judul Halaman Website </title>
</head>
<body>
<!– # … Isi dokumen html–>
<strong>Text HTML yang ditebalkan </strong>
<p>Paragraf dokumen html </p>
</body>
</html>
HTML versi 2.0
Sampai tahun 1997, html versi 2.0 ini adalah kode html standar didalam proses pembuatan website. HTML 2.0 adalah kemajuan dari html sebelumnya dengan penambahan beragam fitur menarik.
Contoh html code untuk versi 1.0
<!DOCTYPE HTML PUBLIC “-//IETF//DTD HTML 2.0//EN”>
<html>
<head>
<title>Judul Halaman Website </title>
</head>
<body>
<!– # … Isi dokumen html–>
<strong>Text HTML yang ditebalkan </strong>
<p>Paragraf dokumen html </p>
</body>
</html>
HTML versi 3.0
Perkembangan selanjutnya dari html versi 2.0 adalah html versi 3.0. Di versi ini ada tambahan fitur untuk membuat table, math dan text flow.
Contoh html code untuk versi 1.0
<!DOCTYPE HTML PUBLIC “-//IETF//DTD HTML 3.0//EN”>
<html>
<head>
<title>Judul Halaman Website </title>
</head>
<body>
<!– # … Isi dokumen html–>
<strong>Text HTML yang ditebalkan </strong>
<p>Paragraf dokumen html </p>
</body>
</html>
HTML versi 3.2
Generasi selanjutnya adalah html versi 3.2 yang resmi diluncurkan tahun 1997 dan ini adalah html yang direkomendasikan pihak W3C. Perusahaan seperti IBM, Netscape, Microsoft, Sun Microsystem dan perusahaan lainnya ikut membantu pengembangan html versi yang satu ini.
Sehingga hampir semua browser yang ada dengan cepat mendukung html versi 3.2 ini. Fitur yang ditambahkan di html kode yang satu ini diantaranya adalah tables, applests, superscripts, subscripts, around images dan text flow.
Contoh html code untuk versi 3.2
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 3.2 Final//EN”>
<html>
<head>
<title>Judul Halaman Website </title>
</head>
<body>
<!– # … Isi dokumen html–>
<strong>Text HTML yang ditebalkan </strong>
<p>Paragraf dokumen html </p>
</body>
</html>
HTML versi 4.01
Versi ini adalah versi html pertama yang mendukung CSS dan dengan cepat dari awal peluncurannya semua browser telah mendukung versi html yang satu ini.
Contoh html code versi 4.01
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”
“http://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<title>Judul Halaman Website </title>
</head>
<body>
<!– # … Isi dokumen html–>
<strong>Text HTML yang ditebalkan </strong>
<p>Paragraf dokumen html </p>
</body>
</html>
XHTML 1.0
Versi selanjutnya adalah XHTML. Versi ini adalah gabungan antara XML dengan HTML sehingga namanya XHTML. Tata cara penulisannya tidak jauh berbeda dengan versi sebelumnya yaitu HTML 4.01.
Contoh html code xhtml 1.0
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html>
<head>
<title>Judul Halaman Website </title>
</head>
<body>
<!– # … Isi dokumen html–>
<strong>Text HTML yang ditebalkan </strong>
<p>Paragraf dokumen html </p>
</body>
</html>
HTML 5
Versi selanjutnya adalah versi terbaru dari html dan versi html 5 ini memiliki banyak fitur baru yang ditambahkan, diantaranya adalah :
- Kanvas.
- Elemen video dan audio.
- Bisa melakukan penyimpanan secara offline.
- Konten elemen lebih spesifik.
- Terdapat kontrol form seperti waktu, email, search dan lainnya.
Contoh html code versi html 5
<!DOCTYPE html>
<html>
<head>
<title>Judul Halaman Website </title>
</head>
<body>
<!– # … Isi dokumen html–>
<strong>Text HTML yang ditebalkan </strong>
<p>Paragraf dokumen html </p>
</body>
</html>
Kelebihan HTML dan Kekurangan HTML

Dari pengertian HTML yang sudah dijelaskan diatas lengkap beserta fungsi dan contohnya. Bahwa HTML adalah bahasa markup untuk membantu memformat halaman sebuah website. Namun, perlu anda ketahui bahwa HTML code ini memiliki kelebihan dan juga kekurangannya. Apa aja? Cek dibawah ini :
Kelebihan HTML
- HTML code dapat di integrasikan dengan Jquery, JavaScripts dan CSS.
- Tag HTML dapat mudah dipahami serta mudah untuk di ingat.
- Hampir semua browser favorit anda mendukung html.
- Size html sangat ringan dan cepat.
- HTML gratis serta terbuka sehingga anda bisa dengan bebas memodifikasi dan menggunakannya.
- Seiring perkembangan HTML website, maka semakin banyak kode HTML yang diperpendek setiap barisnya.
Kekurangan HTML
- Untuk membuat website dinamis tidak cukup hanya menggunakan HTML saja. Perlu pemrograman lain seperti php atau asp. Sehingga jika hanya menggunakan HTML saja, anda hanya dapat membuat website statis saja.
- HTML memiliki keamanan yang sangat rentan dan lemah.
Kesimpulan Tentang HTML
Intinya secara umum, HTML adalah sebuah bahasa markup yang biasa digunakan untuk menyusun dan membuat file website. Bahkan HTML ini fleksibel sehingga anda bisa menyandingkan HTML dengan bahasa pemrograman lainnya seperti php, .net, java, asp, css, javascript dan bahasa pemrograman lainnya.
HTML juga dilengkapi dengan beragam tag, sehingga website yang anda rancang menjadi terlihat lebih menarik.
Semua website memiliki halaman atau kode htmlnya sendiri yang berbeda-beda untuk setiap filenya.
Bagaimana apakah anda tertarik untuk belajar html lebih dalam? Tenang saja, artikel ini bukan akhir dari perjalanan anda belajar html bersama kami. Kenapa? Karena akan ada tutorial dan pembahasan HTML lainnya di blog Exabytes Indonesia, sehingga anda bisa membuat website impian anda.
Jika anda sekarang terlalu sibuk untuk membuat website sendiri atau anda lebih ingin terfokus kepada konten website anda sendiri tanpa harus repot membuat website dari awal. Maka dengan kemajuan teknologi saat ini, Exabytes Indonesia menghadirkan jasa pembuatan website.
Di layanan jasa pembuatan website tersebut anda bisa memilih desain sesuai dengan keinginan, website akan siap dalam 3 hari kerja dan website tentunya ramah SEO. Selain itu, Exabytes Indonesia juga menyediakan hosting indonesia terbaik yang memiliki garansi 100% uang kembali.
Semoga dengan membaca artikel ini, anda mendapatkan insight baru tentang HTML lebih dalam.













