Layout website adalah elemen yang sangat berguna dalam proses pembuatan website, terutama untuk mengembangkan desain dan pengalaman pengguna. Selain itu, layout website ini juga berfungsi untuk memudahkan pengembang web membangun seluruh website.
Hal ini tidak terlepas dari penggunaan layout website yang terlihat mudah, sederhana, dan nyaman ini. Tentunya di era digital yang berkembang pesat ini, penggunaan web layout ini sangat berguna untuk keperluan digital marketing.
Lantas, apa itu layout website dan apa fungsinya? Mari kita lihat lebih lanjut!
Daftar Isi
Apa Itu Layout Website?
Layout website adalah sekumpulan elemen atau variabel desain yang terkait dengan media tertentu untuk mendukung konsep pembuatan website.
Pada dasarnya tujuan penggunaan layout website adalah untuk menggabungkan elemen, seperti gambar dan teks, dengan cara yang berkomunikasi.
Kemudian, pengguna internet yang mengakses layout dapat dengan mudah memahami data dan informasi yang terdapat di website.
Saat mendesain layout ini, kamu harus memperhatikan beberapa poin penting. Jika layout ini tidak terbaca dengan baik oleh pengguna, layout desain akan menjadi kurang menarik dan tidak efektif.
Pada dasarnya layout website ini akan berperan sebagai template yang isinya berupa desain tampilan website yang dibangun sesuai kebutuhan pengguna.
Kemudian kamu hanya perlu membeli nama domain dan membeli hosting yang andal agar website kamu dapat diakses oleh pengguna.
Apa Saja Unsur Yang Terdapat Dalam Layout Website?
Selain elemen di dalamnya, layout website juga harus memuat beberapa elemen, mulai dari header, navigasi, sidebar, hingga footer. Untuk memahami perbedaan elemen sebuah layout website, berikut penjelasan singkatnya, yaitu:
Header
Pada bagian header, layout designer dapat mengisi bagian ini dengan logo website, navigasi situs, ikon media sosial, dan menu pencarian.
Navigasi
Navigasi dapat dipahami sebagai panduan. Di website, navigasi dapat berkisar dari menu yang muncul di bagian atas halaman web hingga menu pendukung lainnya yang biasa ditemukan di bawah situs.
Body/Konten
Selain itu, terdapat elemen body/konten yang biasanya diisi dengan informasi produk, fitur produk, dan deskripsi produk yang dijual.
Sidebar
Elemen lainnya adalah sidebar. Bahkan, elemen ini mulai ditinggalkan pembuat. Memang sidebar hanya akan membuat tampilan dan nuansa situs menjadi kurang menarik.
Namun, sidebar masih digunakan di banyak halaman artikel, yang kemudian akan diisi dengan informasi produk, produk terpopuler, dan navigasi tambahan.
Footer
Elemen terakhir adalah footer. Di footer, desainer akan membaginya menjadi 2-4 bagian. Bagian pertama yaitu logo dan penjelasan singkat tentang website. Bagian kedua, informasi kontak. Bagian ketiga diisi dengan ikon jejaring sosial. Dan, bagian keempat, diisi dengan tambahan navigasi situs.
Apa Saja Elemen Dalam Layout Website?
Berikut beberapa elemen penting layout website yang perlu kamu ketahui:
Layout
Tentu saja, elemen pertama layout website adalah layout. Elemen ini adalah tata letak atau susunan utama di mana sebuah halaman web dibentuk.
Selain itu, elemen ini juga yang paling penting karena akan mengelola seluruh tata letak desain web untuk tujuan pengalaman pengguna.
Whitespace
Whitespace digunakan untuk memudahkan mata manusia membaca informasi data. Lebih jauh lagi, ruang ini juga dapat membawa makna ruang yang akan memisahkan bagian tata letak dari unsur atau elemen layout lainnya.
Hal ini tidak lepas dari website yang merupakan ruang informasi bagi pengguna. Agar informasi ini diproses secara efisien oleh mata pengguna, whitespace ini memiliki fungsi jeda. Bahkan, elemen ini juga bisa disebut sebagai penetral mata bagi penggunanya.
Font
Elemen penting selanjutnya yang menjadi elemen utama dalam layout sebuah website adalah font. Font adalah jenis huruf yang akan kamu pilih sebagai teks bacaan dalam desain web kamu.
Selain itu, kamu juga harus sangat teliti dalam memilih jenis font dan mempertimbangkan faktor keterbacaan. Jangan biarkan diri kamu memilih font yang sulit dibaca pengguna, karena ini hanya akan membuat mereka tidak nyaman mengakses informasi di situs kamu.
Teks
Teks adalah elemen yang mengandung tulisan. Setelah memilih gaya font yang sesuai, elemen teks ini akan menampilkan informasi dan data tulisan tangan pada halaman web sehingga pengguna dapat membacanya saat mengakses.
Gambar
Elemen terakhir dari layout website adalah gambar. Gambar yang berisi akan muncul di halaman web. Untuk menghindari gambar pecah, pastikan gambar memiliki resolusi tinggi sehingga pengguna dapat melihatnya dengan kualitas terbaik.
Apa Tujuan Dari Pembuatan Layout Website?
Seperti yang sudah dijelaskan sebelumnya, tujuan layout website sangat membantu dalam mempermudah penyampaian informasi kepada pembaca. Namun, apakah ada tujuan membuat layout website yang berbeda? Berikut informasi lebih lengkapnya, yaitu:
Meningkatkan Tampilan Website
Fungsi utama layout ini adalah untuk meningkatkan tampilan dan nuansa desain website sehingga pengguna merasa nyaman saat berkunjung.
Dengan tampilan yang menarik tentunya pengguna akan merasa lebih betah berlama-lama di situs tersebut. Apalagi jika menggunakan elemen dengan pola desain 3 dimensi.
Selain itu, antarmuka web yang menarik juga akan meningkatkan nilai interaksi audiens untuk mengakses informasi penting yang terkandung dalam konten web.
Mempermudah Akses Dari Pengunjung
Salah satu tujuan pengguna web page layout dalam sebuah website adalah untuk memudahkan pengunjung membaca informasi dan mengisi formulir tertentu (user experience).
Bayangkan, jika kamu membuat website dengan interface yang rumit dan fitur aksesibilitas yang rumit, tentu akan mempengaruhi tingkat kepuasan pengguna.
Karena itu, pastikan saat mendesain website kamu, antarmuka atau tata letaknya harus sederhana dan mudah dipahami. Tujuannya agar pengguna lebih mudah mengakses informasi dan data yang tertera pada sebuah website.
Mempermudah Penyampaian Informasi Kepada Pengunjung
Ketika seseorang menggunakan sebuah website, tentunya dengan maksud untuk mendapatkan informasi berharga tentang suatu masalah. Dengan menggunakan layout website pada website, semua informasi mudah dikomunikasikan dan dibaca oleh publik.
Mempermudah Pemeliharaan Website
Tentunya saat kamu membuat website, ada juga faktor lain yang perlu diperhatikan, seperti perbaikan dan pemeliharaan website.
Selain itu, tanpa perawatan berkala terhadap situs web ini, ini akan mengakibatkan kecepatan akses pengguna menjadi lebih lambat.
Dengan pengaturan ini, menyederhanakan pemeliharaan rutin dan perbaikan jaringan. Hal ini tidak terlepas dari proses pembuatan layout website yang sangat sederhana dan user friendly. Ini berarti kamu tidak perlu susah payah memasukkan kode selama pemeliharaan rutin. Yang perlu kamu lakukan hanyalah mengubah beberapa layout dan tag utama untuk memperbarui tampilan website dan membuatnya lebih menarik bagi audiens kamu.
Menyederhanakan Proses Pembuatan Website
Tentu saja, jika kamu membuat website secara manual atau memprogramnya secara individual, akan memakan waktu lama dan terkesan tidak efisien. Jika hanya satu bagian yang error, kamu perlu mengubah coding di beberapa bagian lain agar situs bebas dari error.
Ini sangat berbeda ketika kamu menggunakan layout website untuk membuat website. Tata letak ini memungkinkan kamu menggabungkan beberapa bagian website sehingga bagian inti adalah variabel utama. Tentu saja, ini menyederhanakan proses pengkodean dan penerapan website. Selain itu, ini mempersingkat proses pembuatan website agar mudah dan cepat.
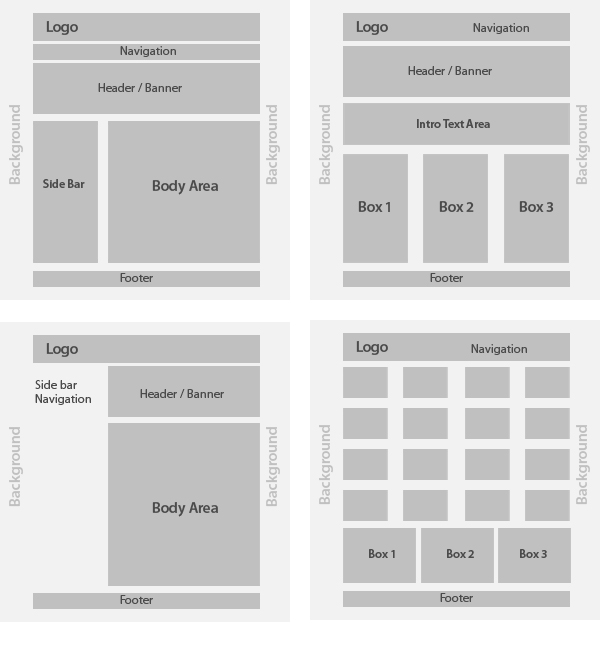
Berikut Beberapa Contoh Layout Website
Berikut adalah beberapa contoh layout website yang menarik.
Kesimpulan
Sekian pembahasan tentang penjelasan apa itu layout website. Secara umum tata letak dalam pembuatan website memudahkan pengguna untuk mengakses dan juga untuk meningkatkan tampilan dan nuansa website agar lebih menarik saat pengguna berkunjung.
Semoga artikel ini dapat membantu Exabytes friends ya!


![30+ Cara Mengamankan WordPress Terbaik [Lengkap] Cara Mengamankan WordPress](https://www.exabytes.co.id/blog/wp-content/uploads/2022/01/1200x630-30-Cara-Mengamankan-WordPress-Terbaik-di-2022-Lengkap-218x150.jpg)