Jenis layout website dibagi menjadi beberapa kategori antara lain fixed layout, fluid layout, dan responsive layout.
Pada artikel ini, akan membahas kelebihan dan kekurangan dari setiap layout website dan memilih salah satu yang paling sesuai dengan kebutuhan Exabytes friends.
Daftar Isi
Apa Itu Layout Website
Layout website adalah sekumpulan elemen atau variabel desain yang terkait dengan media tertentu untuk mendukung konsep pembuatan website.
Pada dasarnya tujuan penggunaan layout website adalah untuk menggabungkan elemen, seperti gambar dan teks, dengan cara yang berkomunikasi.
Kemudian, pengguna internet yang mengakses layout dapat dengan mudah memahami data dan informasi yang terdapat di website.
Saat mendesain layout ini, kamu harus memperhatikan beberapa poin penting. Jika layout ini tidak terbaca dengan baik oleh pengguna, layout desain akan menjadi kurang menarik dan tidak efektif.
Pada dasarnya layout website ini akan berperan sebagai template yang isinya berupa desain tampilan website yang dibangun sesuai kebutuhan pengguna.
Kemudian kamu hanya perlu membeli nama domain dan membeli hosting yang andal agar website kamu dapat diakses oleh pengguna.
Apa Saja Unsur Yang Terdapat Dalam Layout Website?
Selain elemen di dalamnya, layout website juga harus memuat beberapa elemen, mulai dari header, navigasi, sidebar, hingga footer. Untuk memahami perbedaan elemen sebuah layout website, berikut penjelasan singkatnya, yaitu:
Header
Pada bagian header, layout designer dapat mengisi bagian ini dengan logo website, navigasi situs, ikon media sosial, dan menu pencarian.
Navigasi
Navigasi dapat dipahami sebagai panduan. Di website, navigasi dapat berkisar dari menu yang muncul di bagian atas halaman web hingga menu pendukung lainnya yang biasa ditemukan di bawah situs.
Body/Konten
Selain itu, terdapat elemen body/konten yang biasanya diisi dengan informasi produk, fitur produk, dan deskripsi produk yang dijual.
Sidebar
Elemen lainnya adalah sidebar. Bahkan, elemen ini mulai ditinggalkan pembuat. Memang sidebar hanya akan membuat tampilan dan nuansa situs menjadi kurang menarik.
Namun, sidebar masih digunakan di banyak halaman artikel, yang kemudian akan diisi dengan informasi produk, produk terpopuler, dan navigasi tambahan.
Footer
Elemen terakhir adalah footer. Di footer, desainer akan membaginya menjadi 2-4 bagian. Bagian pertama yaitu logo dan penjelasan singkat tentang website. Bagian kedua, informasi kontak. Bagian ketiga diisi dengan ikon jejaring sosial. Dan, bagian keempat, diisi dengan tambahan navigasi situs.
Jenis-Jenis Layout Website
Ada banyak faktor yang menentukan kesuksesan sebuah website, dan faktor yang perlu diperhatikan oleh seorang web designer adalah layout website atau tata letak website. Meskipun kamu memiliki website yang bagus dengan konten audio dan grafik, akan terlihat buruk jika kamu tidak membuat tata letak yang bermanfaat. Layout website profesional dengan elemen visual magic akan mencerahkan mata setiap pengunjung yang menjelajahi website kamu.
Karena tata letak menentukan keseluruhan daya tarik visual website kamu, sebaiknya kumpulkan beberapa gagasan dasar tentang berbagai jenis layout website. Setiap desain memiliki keunikan dan tujuan tersendiri. Para pembuat website harus memahami tujuan dasar tata letak yang berbeda karena ini akan membantu dalam mencapai desain web yang hebat. Tidak hanya gambar yang penting tetapi desain tata letak juga ramah SEO dan ramah pengguna.
Berikut adalah beberapa jenis tata letak yang dapat kamu pilih untuk digunakan membuat satu atau beberapa website.
Fixed Layout
Ini adalah tata letak primitif atau sangat populer dan sangat mudah dibuat dan disesuaikan. Seperti namanya, elemen halaman web dibungkus dengan lebar tetap.
Dari penjelasan di atas, jelas bahwa siapapun yang melihat halaman web dan elemennya dengan lebar tetap dan tidak akan bergerak. Jika kamu menggunakan layout tipe tetap atau fixed, lebar layout website tetap sama bahkan saat dilihat di browser lain.
Saat melihat melalui layar yang lebih besar, pengguna akan melihat ruang kosong. Saat melihat di layar yang lebih kecil, pengguna harus menggulir halaman web secara horizontal (yang tidak disukai sebagian besar pengguna) untuk melihat elemen web.
Fluid Layout
Ini adalah salah satu jenis layout paling populer untuk pembuat website. Tata letak yang halus akan membuat seluruh website terlihat bagus di browser yang berbeda. Rasio lebar dirancang untuk elemen website yang beradaptasi dengan baik ke berbagai ukuran layar dan sangat cocok dengan resolusi layar pengguna.
Beberapa hal menarik tentang layout ini adalah tidak ada perbedaan ruang kosong yang berlebihan saat melihat melalui browser yang berbeda, fluid layout yang dirancang dengan baik yang dapat menangani pengguliran horizontal untuk meningkatkan visibilitas pengguna, mengatur ukuran berbeda untuk video, konten, gambar agar sesuai dengan resolusi layar yang berbeda.
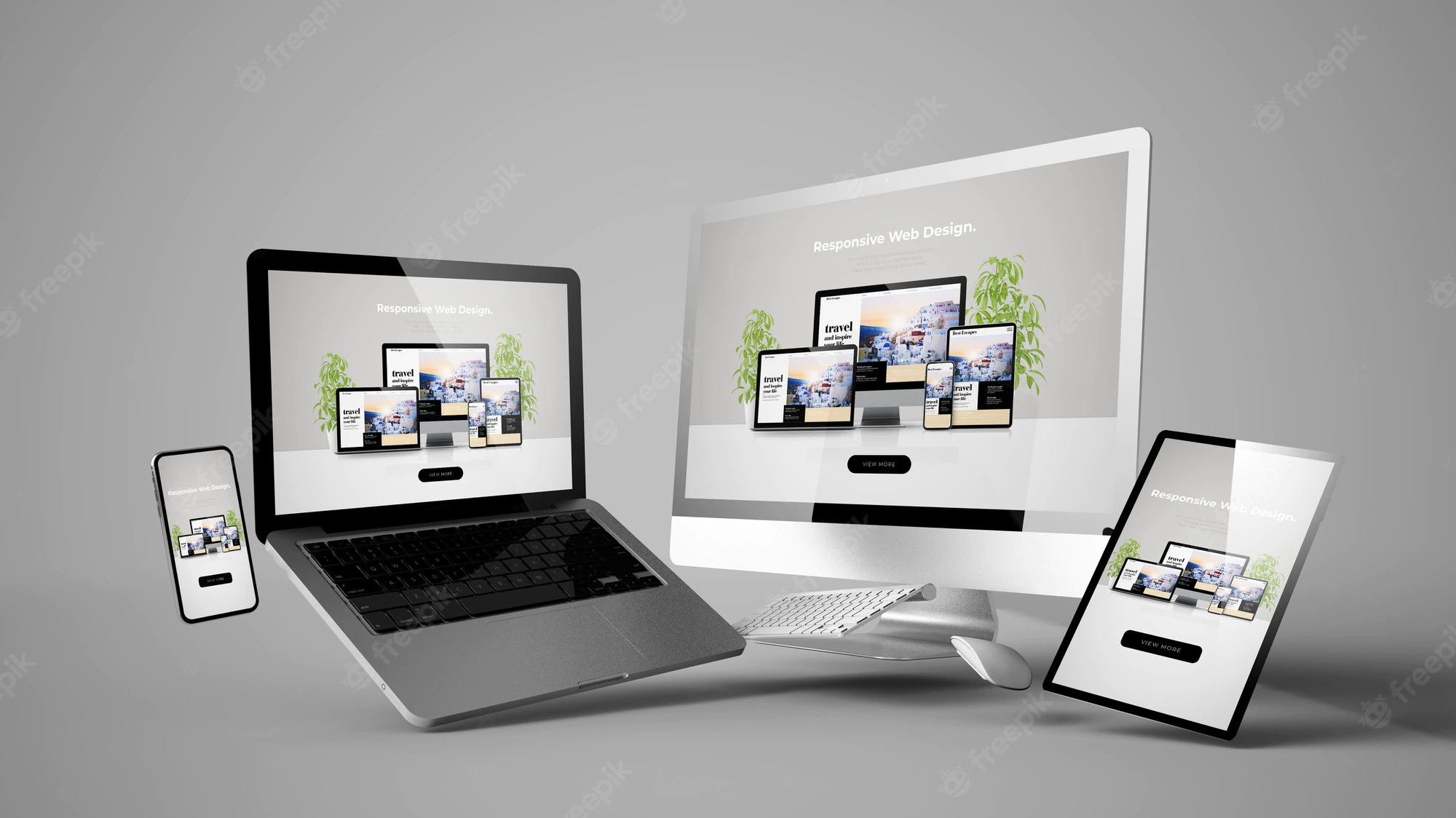
Responsive Layout
Singkatnya, ini hanyalah kombinasi dari dua layout lainnya, fixed dan fluid. Ini adalah layout terbaik yang diadopsi sebagian besar website sejauh ini, terutama setelah seluler hadir di pasar.
Pada jenis layout website ini, ukuran font akan menyesuaikan setiap kali resolusi layar berubah. Oleh karena itu, jika pengembang web menggunakan jenis ini, layout akan menyesuaikan dengan ukuran dan resolusi layar yang berbeda sehingga memberikan visibilitas yang menyenangkan bagi pengguna.
Parallax Scrolling
Desain layout ini menggunakan beberapa layar, dimana setiap layar memiliki tingkat transisi yang berbeda saat di-scroll. Jadi saat scrolling layar akan ada efek menarik untuk ditonton. Jenis layout ini bisa dipilih sebagai desain pada website untuk menarik pengunjung. Alhasil, traffic website kamu akan meningkat.
Horizontal Scrolling
Layout horizontal scrolling adalah layout tempat konten web ditampilkan secara horizontal. Sehingga pengunjung web yang ingin mencari informasi dapat melihat konten dengan menggulir secara horizontal. Jenis layout ini bisa menjadi pilihan yang tepat sebagai layout website bisnis kamu.
Featured Image Layout
Layout ini memiliki desain yang sebagian besar websitenya berisi gambar, biasanya gambar yang dimasukkan adalah gambar produk dari website tersebut. Layout ini menegaskan penggunaan gambar untuk menarik perhatian pengunjung dibandingkan menggunakan kata-kata.
Boxes Layout
Iya benar, memang semua layout website pada dasarnya berbentuk kotak, namun Boxes layout memiliki ciri tersendiri dibandingkan yang lainnya, yaitu pada boxes layout memiliki kotak yang besar dibagian header, kemudian disusul dengan kotak-kotak kecil pada bagian bawahnya atau isinya.
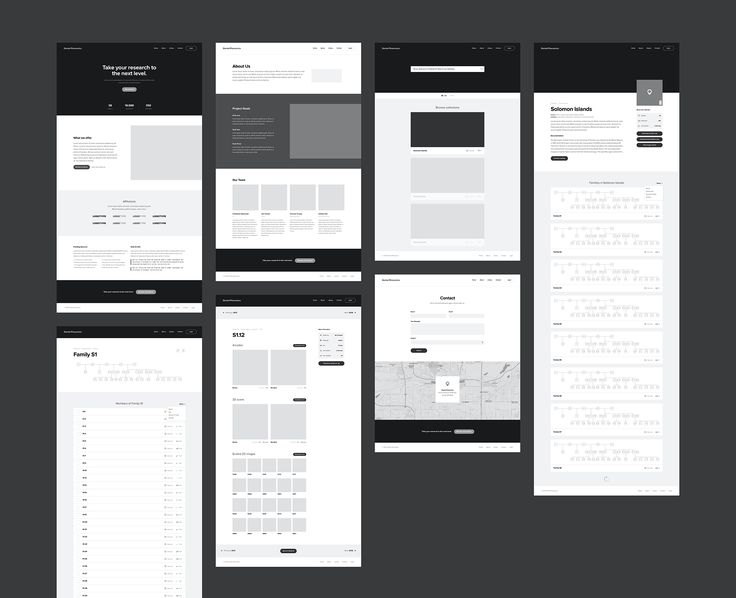
Berikut Beberapa Contoh Layout Website
Berikut adalah beberapa contoh layout website yang menarik.
Kesimpulan
Sekian pembahasan tentang jenis layout website. Secara umum tata letak dalam pembuatan website memudahkan pengguna untuk mengakses dan juga untuk meningkatkan tampilan dan nuansa website agar lebih menarik saat pengguna berkunjung.
Semoga artikel ini dapat membantu Exabytes friends ya!


![30+ Cara Mengamankan WordPress Terbaik [Lengkap] Cara Mengamankan WordPress](https://www.exabytes.co.id/blog/wp-content/uploads/2022/01/1200x630-30-Cara-Mengamankan-WordPress-Terbaik-di-2022-Lengkap-218x150.jpg)