Dalam dunia desain web, pemahaman yang mendalam tentang margin dan padding merupakan kunci utama untuk menciptakan tampilan halaman yang estetis dan responsif.
Dalam artikel ini, kita akan membahas secara komprehensif perbedaan margin dan padding, serta cara penggunaannya yang optimal dalam desain web.
Daftar Isi
Apa Itu Margin?
Margin dalam CSS mengacu pada ruang di sekitar elemen HTML. Properti margin digunakan untuk mengontrol jarak antara elemen tersebut dan elemen di sekitarnya. Dengan kata lain, margin adalah spasi yang ada di sekitar batas luar suatu elemen.
Anda dapat mengatur margin pada elemen HTML menggunakan properti CSS seperti margin-top, margin-right, margin-bottom, dan margin-left. Nilai-nilai untuk properti ini dapat dinyatakan dalam satuan seperti piksel, persen, atau em.
Sebagai contoh, jika Anda ingin menetapkan margin sebesar 10 piksel di semua sisi elemen, Anda dapat menggunakan aturan CSS berikut:
margin: 10px;
Jika Anda ingin menetapkan margin berbeda untuk setiap sisi, Anda dapat menggunakan properti-properti tersebut secara terpisah, misalnya:
margin-top: 5px;
margin-right: 10px;
margin-bottom: 15px;
margin-left: 20px;
Dengan menggunakan properti margin ini, Anda dapat mengatur tata letak dan tampilan elemen-elemen HTML pada halaman web Anda.
Fungsi Margin CSS
Margin dalam CSS memiliki beberapa fungsi utama:
- Pemberian Ruang (Spacing): Properti margin digunakan untuk memberikan ruang di sekitar elemen HTML. Ini memungkinkan Anda mengontrol jarak antara elemen tersebut dengan elemen-elemen lain di sekitarnya.
- Tata Letak (Layout): Margin sangat berguna dalam mengatur tata letak halaman web. Dengan mengatur margin, Anda dapat mengendalikan seberapa dekat atau seberapa jauh elemen-elemen berada satu sama lain, sehingga mempengaruhi tata letak keseluruhan halaman.
- Penataan (Alignment): Margin juga dapat digunakan untuk menata elemen-elemen secara visual. Dengan memberikan margin yang tepat, Anda dapat mencapai penataan yang diinginkan untuk membuat tampilan halaman web lebih estetis.
- Responsif (Responsive Design): Dalam desain responsif, di mana halaman web dapat menyesuaikan diri dengan berbagai ukuran layar, penggunaan margin dapat membantu mengontrol tata letak elemen-elemen pada layar yang berbeda.
- Isolasi Elemen: Margin juga dapat digunakan untuk memisahkan elemen-elemen satu sama lain, mencegah tumpang tindih dan menciptakan batasan visual di antara mereka.
Contohnya, dengan menggunakan properti margin, Anda dapat menciptakan tata letak yang responsif dan menarik, serta mengelola ruang di antara elemen-elemen HTML sesuai dengan kebutuhan desain Anda.
Apa Itu Padding?
Padding dalam CSS adalah ruang di antara batas elemen HTML dan kontennya. Ketika Anda menetapkan padding pada suatu elemen, Anda sebenarnya menambahkan ruang kosong di sekitar kontennya, di antara konten dan batas elemen tersebut.
Padding dapat digunakan untuk memberikan ruang tambahan di dalam elemen HTML, dan ini berguna untuk mengendalikan jarak antara teks atau elemen konten dengan batas luar elemen tersebut. Seperti halnya margin, padding juga dapat dinyatakan menggunakan properti CSS seperti padding-top, padding-right, padding-bottom, dan padding-left.
Sebagai contoh, jika Anda ingin menambahkan padding sebesar 10 piksel di semua sisi elemen, Anda dapat menggunakan aturan CSS berikut:
padding: 10px;
Jika Anda ingin menetapkan padding berbeda untuk setiap sisi, Anda dapat menggunakan properti-properti tersebut secara terpisah, misalnya:
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
Penggunaan padding sangat berguna dalam desain tata letak halaman web, karena dapat memengaruhi bagaimana konten elemen ditampilkan dan seberapa dekat konten tersebut dengan batas elemen.
Fungsi Padding
Padding dalam CSS memiliki beberapa fungsi utama:
- Ruangan Antar Konten dan Batas (Spacing): Fungsi utama dari padding adalah memberikan ruang di antara konten elemen dan batas (border) elemen tersebut. Ini memungkinkan Anda mengontrol seberapa dekat konten dengan batas luar elemen.
- Estetika Visual (Visual Aesthetics): Padding membantu meningkatkan estetika visual suatu elemen dan halaman web secara keseluruhan. Dengan memberikan padding yang tepat, Anda dapat mencapai tampilan yang lebih seimbang dan menarik.
- Menghindari Tumpang Tindih (Avoiding Overlapping): Dengan menggunakan padding, Anda dapat mencegah elemen-elemen berdekatan tumpang tindih satu sama lain. Ini berguna untuk membuat tata letak halaman web yang bersih dan mudah dipahami.
- Responsif (Responsive Design): Dalam desain responsif, padding dapat digunakan untuk memberikan ruang tambahan di sekitar konten pada layar yang lebih kecil, sehingga memastikan bahwa tampilan halaman web tetap terbaca dengan baik.
- Memisahkan Konten dari Border (Isolating Content from Border): Padding membantu memisahkan konten elemen dari batas (border) elemen tersebut. Ini dapat membantu dalam memberikan efek visual tertentu pada elemen atau meningkatkan pembacaan konten.
- Penataan (Alignment): Padding dapat digunakan untuk menyesuaikan penataan konten dalam suatu elemen. Dengan mengatur padding dengan bijak, Anda dapat mencapai tata letak yang diinginkan.
Dengan menggunakan padding, Anda memiliki kendali lebih lanjut terhadap tata letak dan presentasi visual elemen-elemen di halaman web Anda. Ini adalah salah satu aspek penting dalam desain dan styling CSS untuk mencapai tampilan yang diinginkan pada halaman web.
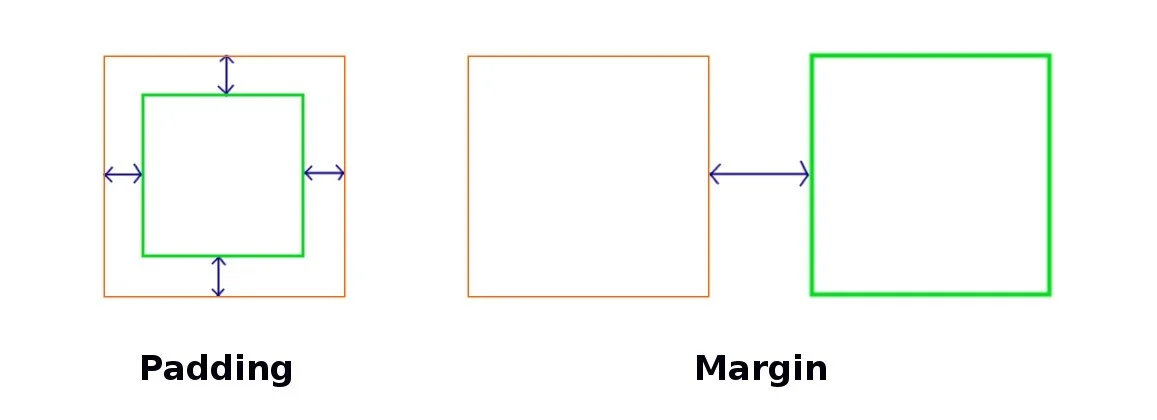
Perbedaan Margin dan Padding
Perbedaan antara margin dan padding dalam CSS terletak pada ruang yang mereka kendalikan di sekitar elemen HTML:
Margin
- Fungsi Utama: Margin mengontrol ruang di luar batas (border) elemen.
- Efek pada Tata Letak: Menambahkan margin akan mempengaruhi jarak antara elemen tersebut dengan elemen-elemen di sekitarnya.
- Isolasi Elemen: Margin membantu memisahkan elemen dari elemen-elemen lain.
- Penyesuaian Ruang Antar Elemen: Mengatur margin pada satu elemen tidak mempengaruhi ruang di dalam elemen tersebut.
Padding
- Fungsi Utama: Padding mengontrol ruang di dalam batas (border) elemen, di antara konten dan batas tersebut.
- Efek pada Tata Letak: Menambahkan padding akan mempengaruhi ruang di sekitar konten elemen.
- Isolasi Konten dari Batas: Padding membantu memisahkan konten dari batas elemen.
- Penyesuaian Ruang di Dalam Elemen: Mengatur padding pada satu elemen akan mempengaruhi ruang di dalam elemen tersebut, di antara konten dan batasnya.
Contoh sederhana untuk memperjelas:
/* Margin */
.elem1 {
margin: 10px;
}
/* Padding */
.elem2 {
padding: 10px;
}
Pada contoh di atas, elem1 akan memiliki margin 10 piksel di sekitar batas luar elemen, sementara elem2 akan memiliki padding 10 piksel di antara konten dan batasnya.
Dengan memahami perbedaan antara margin dan padding, Anda dapat secara efektif mengendalikan tata letak dan presentasi visual elemen-elemen di halaman web Anda.
Tips dan Trik Penggunaan Yang Optimal
Berikut adalah beberapa tips dan trik untuk penggunaan yang optimal dalam pengembangan web menggunakan CSS:
- Gunakan Reset CSS atau Normalize CSS: Agar tampilan halaman web lebih konsisten di berbagai browser, pertimbangkan untuk menggunakan file “reset” CSS atau “normalize” CSS untuk menghilangkan gaya bawaan yang berbeda di setiap browser.
- Responsive Design: Desain responsif adalah kunci untuk pengalaman pengguna yang baik di berbagai perangkat. Gunakan media queries untuk menyesuaikan tata letak dan gaya pada layar yang berbeda.
- Fleksibilitas dengan Flexbox dan Grid: Pelajari dan manfaatkan CSS Flexbox dan Grid untuk membuat tata letak yang fleksibel dan responsif tanpa perlu bergantung terlalu banyak pada float atau position.
- Optimalkan Gambar: Ukuran gambar yang besar dapat memperlambat waktu pemuatan halaman. Gunakan format gambar yang tepat (JPEG untuk foto, PNG untuk grafik dengan latar belakang transparan), dan kompres gambar seoptimal mungkin.
- Konsolidasi dan Minifikasi CSS: Gabungkan file CSS Anda ke dalam satu file untuk mengurangi jumlah permintaan HTTP dan minifikasi CSS untuk mengurangi ukuran file dan meningkatkan kecepatan pemuatan.
- Gunakan Nama Kelas dan ID yang Deskriptif: Beri nama kelas dan ID dengan deskriptif agar kode CSS Anda mudah dipahami. Ini membantu pemeliharaan dan kolaborasi tim.
- Pahami Specificity: Pahami aturan khusus yang berlaku dalam kaskade dan specificity CSS. Hindari penggunaan
!importantkecuali diperlukan, dan pertimbangkan cara lain untuk menangani kekhususan aturan. - Browser Compatibility: Periksa dan pastikan bahwa desain Anda bekerja dengan baik di berbagai browser. Gunakan alat pengembangan browser dan uji coba silang untuk memastikan konsistensi.
- Gunakan Pseudo-classes dan Pseudo-elements: Manfaatkan pseudo-classes (seperti
:hoveratau:focus) dan pseudo-elements (seperti::beforeatau::after) untuk memberikan efek tambahan dan meningkatkan pengalaman pengguna. - Pelajari Animasi CSS: Animasi CSS dapat meningkatkan interaktivitas dan daya tarik halaman web Anda. Pelajari properti animasi CSS untuk membuat perubahan halus dalam tampilan elemen.
- Optimalkan untuk Kinerja: Hindari penggunaan terlalu banyak gambar latar belakang, animasi berlebihan, atau efek-efek yang membebani kinerja. Pertimbangkan keseimbangan antara estetika dan kinerja.
- Perhatikan Aksesibilitas: Pastikan bahwa desain Anda dapat diakses dengan baik oleh semua pengguna, termasuk mereka yang menggunakan pembaca layar. Gunakan semantik HTML dan berikan deskripsi yang sesuai untuk elemen-elemen penting.
Dengan menerapkan tips dan trik ini, Anda dapat meningkatkan efisiensi dan efektivitas penggunaan CSS dalam pengembangan web Anda.
Kesimpulan
Dengan memahami secara mendalam perbedaan antara margin dan padding, desainer web dapat menciptakan tampilan halaman yang menarik dan mudah dinavigasi. Margin memengaruhi ruang di sekitar elemen, sementara padding memengaruhi ruang di dalam elemen. Penggunaan yang bijak dari kedua konsep ini membantu mencapai desain web yang profesional dan responsif.
Jika Anda menginginkan website yang menarik, responsif, dan profesional, Exabytes siap membantu mewujudkannya. Dengan pengalaman dan layanan berkualitas, Exabytes adalah mitra terpercaya dalam pembuatan website yang sesuai dengan kebutuhan Anda.
Percayakan pada ahli-ahli kami untuk mendapatkan hasil terbaik dan optimal bagi pengalaman online Anda. Jangan ragu untuk menghubungi Exabytes dan mulailah perjalanan menuju website yang memikat dan efektif sekarang!


![30+ Cara Mengamankan WordPress Terbaik [Lengkap] Cara Mengamankan WordPress](https://www.exabytes.co.id/blog/wp-content/uploads/2022/01/1200x630-30-Cara-Mengamankan-WordPress-Terbaik-di-2022-Lengkap-218x150.jpg)