Apakah Anda salah satu yang ingin mengetahui cara membuat website dengan html dan css? Jangan khawatir, karena Anda sekarang berada di website yang tepat. Karena di artikel ini kami akan memberikan Anda panduan untuk cara membuat website dengan mudah.
Sebelum membahas teknikal, kami sedikit mengupas pengertian html dan css:
HTML adalah Hypertext Markup Language, html adalah salah satu bahasan standar yang berperan penting dalam mengatur dan memformat halaman sebuah website dan dokumen lainnya yang ada di World Wide Web.
Sedangkan CSS kepanjangan dari Cascading Style Sheets, css digunakan untuk membuat tampilan dan biasanya dikombinasikan dengan html.
Jika Anda sedang terburu-buru dan ingin segera memiliki website, bisa menggunakan jasa pembuatan website profesional atau bisa pelajari 5 cara membuat website dengan WordPress.
Yuk kita mulai belajar cara membuat website dengan html dan css!
Daftar Isi
Cara Membuat Website dengan HTML dan CSS
Sebelum kita membahas teknikal cara membuat website dengan html dan css, ada beberapa tools yang perlu Anda persiapkan terlebih dahulu seperti web browser dan text editor. Dalam tutorial ini kami menggunakan text editor notepad++ dan web browser chrome.
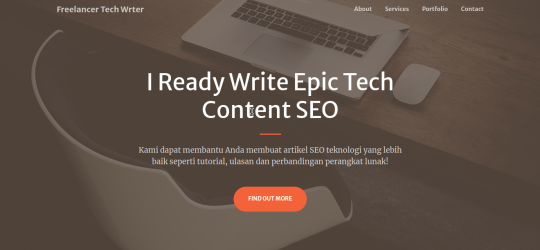
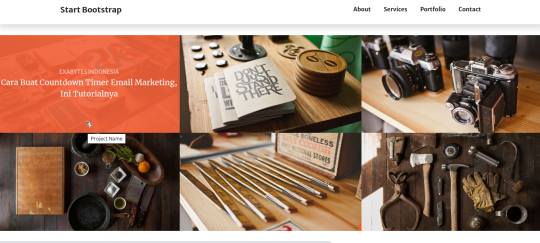
Anda bisa menggunakan tools apapun selain notepad++ dan chrome, dalam tutorial kali ini kami hanya akan membuat website html dan css yang sederhana saja. Kurang lebih tampilan websitenya jika sudah jadi adalah sebagai berikut:
Dalam proses pembuatan website dengan html dan css, kami akan menggunakan Bootstrap. Bootstrap adalah perangkat sumber terbuka berupa struktur dasar dokumen html dan css. Dengan Bootstrap Anda akan dengan mudah membuat struktur website yang siap untuk dioptimalkan lebih lanjut.
Intinya dengan bantuan Bootstrap, Anda tidak perlu menerapkan cara membuat website dengan html dari awal. Menarik bukan dan menghemat waktu? Yuk kita langsung mulai membuat website sederhana dengan html dan css.
Download Template HTML dan CSS Bootstrap
Dalam panduan cara membuat website dengan html ini kita akan menggunakan salah satu template dari Start Bootstrap. Tenang, template yang digunakan gratis dan mudah untuk dioptimalkan serta dirancang dengan sangat baik.
Yuk kita download terlebih dahulu templatenya.
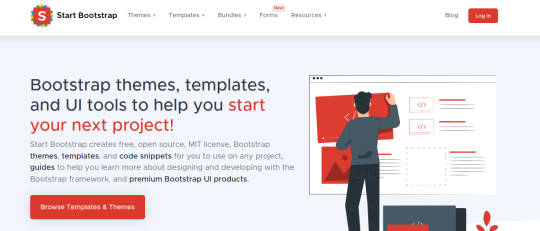
Langkah 1: Buka website startbootstrap.com untuk mendapatkan template html dan css Start Bootstrap secara gratis dan bebas digunakan.
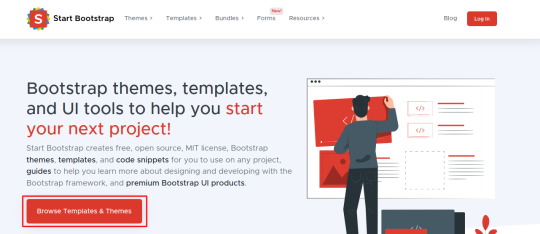
Langkah 2: Klik Browse Template & Themes.
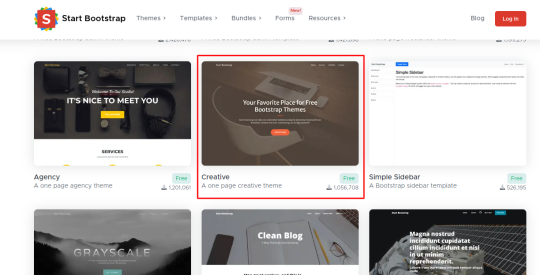
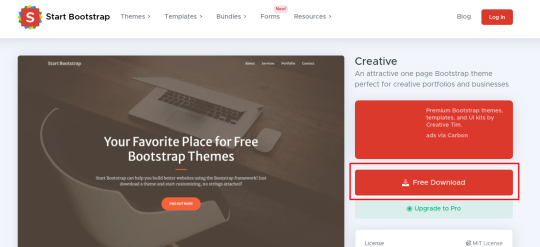
Langkah 3: Pilih salah satu template sesuai kebutuhan Anda, dalam demo ini kami memilih template Creative karena gratis dan cukup simple jika dilihat dari tampilan yang ada.
Langkah 4: Kemudian klik Free Download dan simpan filenya di lokasi yang mudah ditemukan.
Langkah 5: Setelah selesai di download, buka file tersebut dan pindahkan isinya ke direktori utama akun hosting website Anda. Sebagai permulaan, Anda bisa menggunakan web hosting murah untuk percobaan menerapkan cara membuat website dengan html ini.
Langkah 6: Setelah selesai dipindahkan, buka file tersebut. Caranya klik dua kali di file Index.html dan nantinya akan terbuka di browser chrome yang Anda gunakan.
Selanjutnya kita lanjutkan ke pembahasan selanjutnya.
Sesuaikan Desain Web HTML dan CSS
Setelah Anda selesai download template html dan css yang nanti akan kita gunakan sebagai desain utama website, saatnya kita lakukan modifikasi bagian beranda terlebih dahulu. Karena nantinya di template yang sudah kita download, ada beberapa bagian yang akan kita hapus dan disesuaikan dengan sketsa yang sudah kita buat dalam demo ini.
Ikuti saja langkah-langkah di bawah ini ya untuk mengetahui cara membuat website dengan html dan css yang mudah dan cepat.
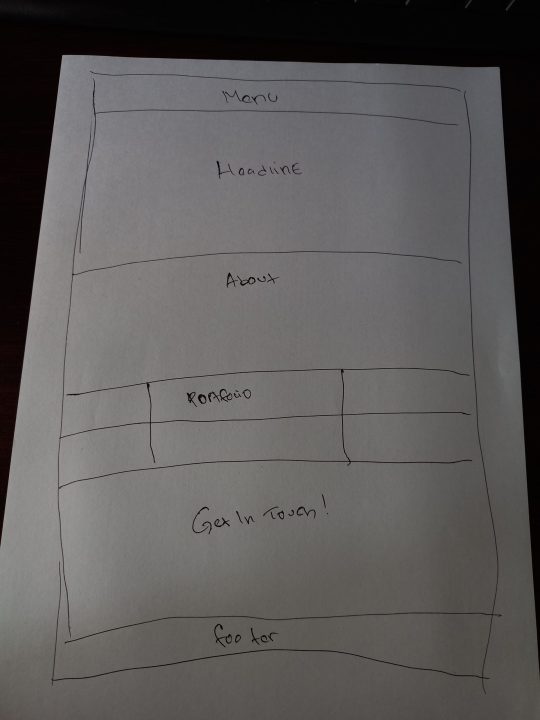
Langkah 1: Pertama kami sarankan untuk membuat terlebih dahulu sketsa kasar untuk desain website yang akan di buat. Dalam demo ini, kami telah membuat sketsanya seperti di bawah ini:
Dalam panduan ini, kami akan membuat halaman website yang simple isinya tentang profil Anda. Kurang lebih jika kita lihat sketsa di atas, minimal halaman websitenya ada menu navigasi, full headline yang ada di bawah menu, konten utama tengah dan footer.
Yuk sekarang kita sesuaikan templatenya sesuai dengan sketsa yang sudah kita buat.
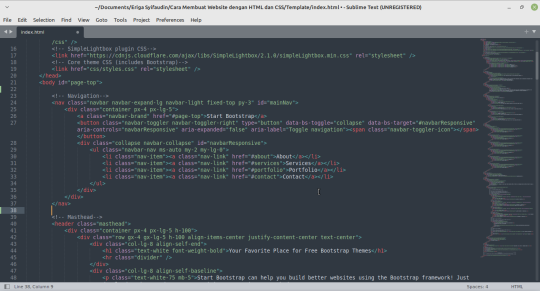
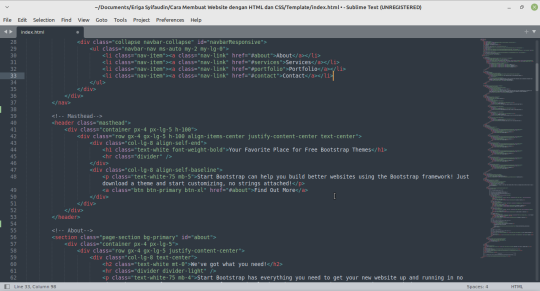
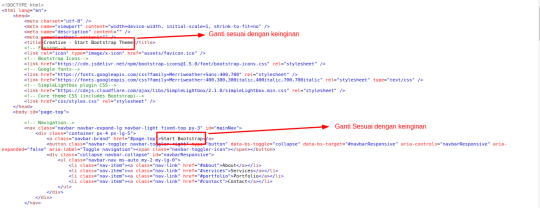
Langkah 2: Buka file index.html, kita tentukan bagian yang akan dihapus dan bagian yang akan kita pakai. Sekarang mari kita pelajari setiap baris demi baris yang ada di file index.html dan hapus beberapa baris yang tidak diperlukan, simak penjelasannya ada di bawah ini sebagai petunjuk baris mana yang perlu Anda hapus.
- Menu Navigasi: Kodenya ditandai dengan comment <! – Navigation – > bagian ini kami akan tetap memakainya.
- Bagian Masthead: Bagian ini ditandai dengan comment <! – Masthead – > kami akan menggunakannya dan melakukan beberapa perubahan.
- About Section: Bagian ini ditandai dengan comment <! – About Section – >. Kami akan menggunakannya jadi Anda tidak perlu menghapusnya.
- Bagian portfolio: Di bagian ini ditandai dengan <!– Portfolio- > dan kami akan menggunakannya.
- Bagian Footer yang ditandai dengan <! – Footer – > akan kami gunakan juga.
- Bagian Contact yang ditandai dengan comment <! – Contact – > akan kami gunakan dan memodifikasinya.
- Sedangkan bagian Services & Call to Action tidak akan kami gunakan, jadi nanti Anda bisa menghapusnya.
Langkah 3: Sekarang kita akan ubah sedikit kode di bagian comment <! – About – >. Perhatikan kode html untuk about di bawah ini:
Pada bagian dua baris pertama tersebut diubah menjadi kode di bawah ini:
<! – Main Content Section – >
<section class=”page-section bg-primary” id=”main-content”>
Baris tag <h2>, <hr> dan kode <a class=”btn btn-light btn-xl” href=”#services”>Get Started!</a> juga kita hapus karena tidak dibutuhkan, jadi kode akan berubah menjadi seperti ini:
Langkah 4: Simpan perubahan dan cek dengan menggunakan browser chrome, jika hasilnya seperti di bawah ini maka proses modifikasi telah berhasil.
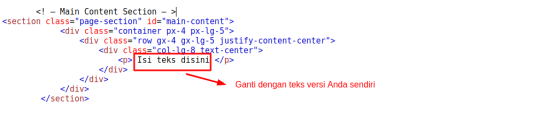
Langkah 5: Kita buat warnanya berubah menjadi warna putih, caranya hapus bagian kode bg-primary di dalam <section> tag utama.
Semula kodenya seperti ini:
<! – Main Content Section – >
<section class=”page-section bg-primary” id=”main-content”>
<div class=”container px-4 px-lg-5″>
<div class=”row gx-4 gx-lg-5 justify-content-center”>
<div class=”col-lg-8 text-center”>
<p> Isi teks disini </p>
</div>
</div>
</div>
</section>
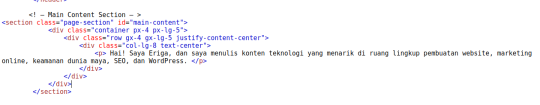
Setelah bagian bg-primary (ditandai dengan bold) dihapus, kodenya akan menjadi seperti di bawah ini:
<! – Main Content Section – >
<section class=”page-section” id=”main-content”>
<div class=”container px-4 px-lg-5″>
<div class=”row gx-4 gx-lg-5 justify-content-center”>
<div class=”col-lg-8 text-center”>
<p> Isi teks disini </p>
</div>
</div>
</div>
</section>
Langkah 6: Sekarang kita akan menambahkan beberapa paragraf, karena halaman website yang kita buat ini untuk halaman personal jadi kita tambahkan paragraf yang sesuai dengan profile personal yang ingin diperkenalkan melalui halaman ini.
Ganti Isi teks disini dengan teks versi Anda sendiri!


Panjang teks yang bisa Anda tambahkan sesuai dengan kebutuhan Anda, teks diatas hanya contoh saja dalam demo ini.
Langkah 7: Setelah menambahkan teks, langkah selanjutnya adalah menambahkan gambar. Karena website yang kita buat bertujuan untuk memperkenalkan profil, maka perlu ditambahkan gambar foto profil.
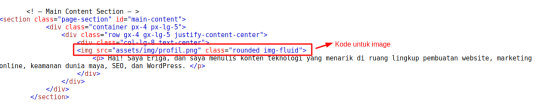
Caranya dengan menambahkan kode di bawah ini:
<img src=”assets/img/profil.png” class=”rounded img-fluid”>
Setelah ditambahkan, berikut tampilan kode secara lengkapnya.
Catatan: Nama file image, sesuaikan dengan file image yang Anda gunakan.
Langkah 8: Selanjutnya kita akan memodifikasi bagian portfolio, Karena website yang kita buat untuk seorang freelancer SEO Content Writer Tech, kita akan menambahkan link yang bisa di klik. Kode untuk bagian Portfolio adalah sebagai berikut:
Category bisa diganti menjadi nama kliennya.
Project Name bisa diganti dengan nama project yang pernah dikerjakan. Contohnya adalah sebagai berikut:
Dan hasilnya nanti adalah sebagai berikut:
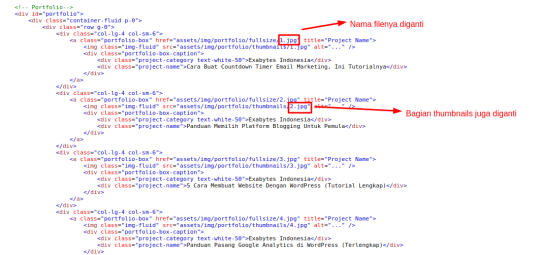
Bagian gambar juga bisa Anda sesuaikan dengan project yang Anda kerjakan. Mengganti gambar sangat mudah, Anda hanya tinggal memasukkan gambar ke direktori template assets/img/portfolio/fullsize dan untuk gambar thumbnail ke direktori assets/img/portfolio/thumbnails.
Selanjutnya di bagian kode html ganti nama image sebelumnya dengan nama file image yang baru, perhatikan gambar di bawah ini:
Sekarang kita lanjutkan ke langkah 9 untuk memodifikasi bagian contact.
Langkah 9: Masih di file index.html, kita akan memodifikasi bagian contact yaitu menghapus bagian form contactnya. Kami menginginkan pengunjung menghubungi pemilik website secara langsung melalui nomor telepon atau email yang dicantumkan disana.
Di bagian contact yang ditandai dengan <!– Contact – > hapus semuanya dan ganti dengan kode di bawah ini:
<section class=”page-section” id=”contact”>
<div class=”container px-4 px-lg-5″>
<div class=”row gx-4 gx-lg-5 justify-content-center”>
<div class=”col-lg-8 col-xl-6 text-center”>
<h2 class=”mt-0″>Get In Touch! </h2>
<hr class=”divider” />
<p class=”text-muted mb-5″>Siap untuk memulai proyek Anda berikutnya bersama kami? Hubungi kami dan kami akan menghubungi Anda sesegera mungkin!</p>
</div>
</div>
<div class=”row gx-4 gx-lg-5 justify-content-center”>
<div class=”col-lg-4 text-center mb-5 mb-lg-0″>
<i class=”bi-phone fs-2 mb-3 text-muted”></i>
<div>+62 (nomor telepon yang dapat dihubungi) </div>
</div>
</div>
</div>
</section>
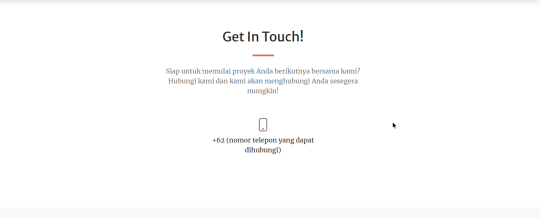
Hasilnya akan seperti di bawah ini:
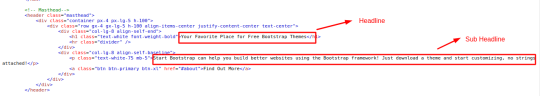
Langkah 10: Kami belum mengubah bagian Masthead, bagian ini adalah headline dari sebuah website. Oke kita lanjutkan langkah terakhir mengubah bagian Masthead ya, pertama ganti tulisan “Your Favorite Place for Free Bootstrap Themes” menjadi headline yang Anda inginkan.
Dalam demo ini kami mengganti tulisan “Your Favorite Place for Free Bootstrap Themes” menjadi “I Ready Write Epic Tech Content SEO”. Sedangkan untuk bagian sub contentnya berisikan deskripsi singkat tentang jasa content writer teknologi.
Misalnya kami mengubahnya menjadi seperti di bawah ini:
Bagian terakhir mengubah title dan navbar brand, cara mengubahnya Anda bisa perhatikan gambar di bawah ini:
Selesai, sekarang Anda sudah berhasil membuat halaman website sederhana menggunakan template dari Bootstrap.
Kesimpulan
Itulah cara membuat website dengan html dan css yang bisa Anda coba untuk membuat website impian Anda. Hanya dengan menggunakan template gratisan dari Bootstrap, Anda sudah bisa membuat website yang responsif.
Namun jika Anda tidak memiliki waktu untuk mempraktekkan cara membuat website ini, Anda bisa menggunakan jasa pembuatan website profesional atau membuat website menggunakan WordPress, cek artikel tentang cara membuat website dengan WordPress.
Oh iya website yang Anda buat di demo ini masih bersifat statis karena hanya terdiri dari html dan css saja, tidak ada database dan lainnya. Ditambah lagi website tersebut hanya bisa Anda akses secara offline, karena semua asetnya disimpan di komputer.
Lantas, bagaimana caranya agar bisa dilihat banyak orang? Tentu saja Anda perlu meng online kan terlebih dahulu websitenya. Caranya Anda memerlukan layanan hosting untuk menyimpan aset website Anda.
Akan tetapi, Anda tidak bisa sembarangan membeli hosting web, karena nantinya akan mempengaruhi kinerja website. Sebagai salah satu pertimbangan, Anda bisa menggunakan salah satu layanan web hosting dari Exabytes Indonesia yang telah dilengkapi fitur keamanan mumpuni.
Sudah siap ya untuk membangun website Anda sendiri, yuk langsung saja pilih layanan hosting Anda dan miliki website impian Anda.
Selamat mencoba, good luck!


![30+ Cara Mengamankan WordPress Terbaik [Lengkap] Cara Mengamankan WordPress](https://www.exabytes.co.id/blog/wp-content/uploads/2022/01/1200x630-30-Cara-Mengamankan-WordPress-Terbaik-di-2022-Lengkap-218x150.jpg)