Salah satu langkah penting dalam pengembangan website adalah membuat mockup website. Mockup ini nantinya akan mempermudah dalam kolaboratif tim ketika bekerja, perancangan desain website harus dibuat sebaik mungkin agar mudah dipahami.
Sehingga menggunakan coretan konsep desain di kertas menggunakan pensil tidaklah cukup, maka mockup lah tools berikutnya yang bisa Anda gunakan untuk mematangkan desain dari coretan di kertas.
Tapi, apa itu mockup? Di dalam artikel kali ini, kami akan menjelaskan secara detail tentang apa itu mockup, jenisnya dan fungsinya. Simak pembahasannya di bawah ini ya!
Daftar Isi
Penjelasan Mockup dan Apa itu Mockup?
Mockup adalah rancangan desain lengkap dengan elemen, tipografi dan warna yang nantinya akan digunakan di website. Jadi pada intinya, mockup adalah sebuat alat untuk mempresentasikan penampakan karya desain website jika sudah masuk ke tahap akhir pengerjaan.
Sebagai sebuah alat presentasi, mockup tidak berfungsi seperti layaknya sebuah website. Tombol-tombol maupun perintah yang ada di mockup website tidak bisa diklik karena hanya berupa gambar saja.
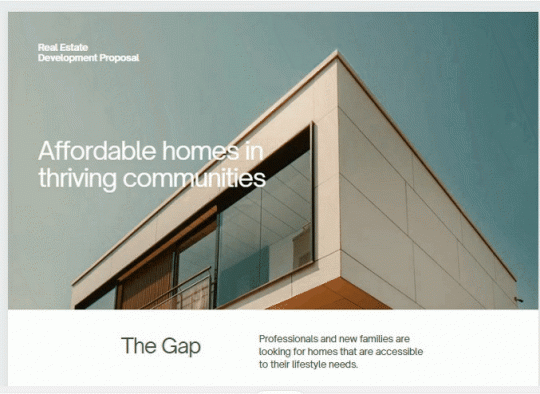
Agar lebih jelas, kami akan tunjukkan kepada Anda salah satu contoh mockup desain yang mampu menampilkan hasil akhir dari sebuah rancangan website.
Jenis Mockup yang Paling Sering Digunakan
Jenis mockup ada banyak tergantung perkembangan desain, mockup website hanyalah satu diantara jenis mockup. Tapi, ada beberapa jenis mockup yang paling sering digunakan beberapa diantaranya adalah sebagai berikut:
- Desain Web Mockup yang sedang kita bahas di artikel ini.
- Desain Logo Mockup.
- T-Shirt Mockup.
- Media Sosial Mockup.
- Dan lain sebagainya.
Fungsi Mockup
Setelah Anda mengetahui apa itu mockup dan ragam jenisnya. Kira-kira apa fungsi sebenarnya dari mockup? Apakah hanya untuk memudahkan para desainer untuk mengetahui gambaran dari website yang sudah jadi?
Baca sampai akhir untuk mendapatkan kejelasan tentang apa fungsi dari mockup ini?
Gambaran Nyata Sebuah Desain Produk
Fungsi yang pertama ini memang sudah disinggung pada pembahasan sebelumnya, tapi kita akan dijabarkan lagi lebih detail. Fungsi dari mock up adalah untuk menampilkan gambar secara realistis dari sebuah desain produk.
Dengan menggunakan mockup, tim atau pihak yang sedang bekerja sama menjadi lebih mudah memahami desain secara lebih nyata/realistis. Sehingga dapat dengan mudah menyamakan persepsi diantara para desainer.
Menghemat Banyak Waktu
Selain dapat memberikan gambaran realistis dari rancangan desain, ternyata mockup juga bisa menghemat dari sisi waktu. Sebagai seorang desainer website, Anda akan lebih mudah melakukan coding jika sudah memiliki gambaran awal desain website.
Dan Anda tidak akan menghabiskan banyak waktu dalam proses pengerjaan sebuah desain website.
Proses Revisi Menjadi Lebih Mudah
Tidak hanya menghemat waktu saja, menggunakan mockup juga akan lebih mudah dalam melakukan perbaikan desain. Perbaikan desain atau revisi dalam dunia desain adalah hal yang biasa untuk dilakukan, revisi bisa dilakukan berkali-kali dalam satu project desain.
Misalnya saja dalam project pembuatan website, ada beberapa tahap yang harus dilalui seperti tahapan coding, desain tampilan dan lain sebagainya. Jika desain dibuat langsung menggunakan coding dan ternyaa ada hal-hal yang harus diperbaiki, maka diperlukan waktu yang lebih untuk memperbaikinya.
Berbeda jika Anda menggunakan mockup terlebih dahulu, maka proses perbaikan akan lebih mudah dibandingkan jika memperbaiki desain yang sudah masuk ke proses coding.
Apa Bedanya Mockup dengan Wireframe dan Prototype?
Dalam dunia desain website ada istilah lain selain mockup yaitu wireframe dan prototype. Mockup berada di tengah setelah wireframe dan sebelum prototype. Lantas, apa perbedaan mockup dengan wireframe dan prototype?
Perbedaan Mockup dengan Wireframe
Dalam proses desain, mockup dilakukan setelah melakukan tahapan wireframe. Desain mockup dibuat berdasarkan gambaran desain di wireframe. Ada beberapa perbedaan penting antara mockup dan wireframe, berikut adalah tabel perbedaan keduanya.
| Mockup | Wireframe |
| Lebih menggambarkan hasil desain yang sudah jadi. | Tidak menggambarkan desain yang sudah jadi. |
| Gambar yang dihasilkan berwarna dari mulai gambar dan tipografi. | Gambar yang dihasilkan hitam dan putih saja dan hanya menekankan pada isi dari konten yang akan dibuat. |
| Digunakan untuk gambaran visual. | Digunakan untuk gambaran fungsionalitas. |
| Memberikan substansi. | Hanya menunjukkan elemen halaman. |
Jika kita analogikan wireframe adalah konsep sebuah rumah atau denah rumah dan mockup adalah gambar rumah yang sudah jadi dari mulai warna dinding, warna pintu, penampakan ruang tamu, kamar dan ruangan lainnya lengkap dengan lantai dan jenis lantai yang digunakan.
Perbedaan Mockup dan Prototype
Dalam proses desain, tahapan setelah pembuatan mock up adalah tahapan prototype. Apa itu prototype? Singkatnya, prototype adalah gambaran konsep desain yang sudah bisa merespon beberapa perintah.
Prototype adalah lanjutan dari proses mockup, agar Anda bisa lebih memahami keduanya. Di bawah ini ada tabel perbedaan antara mockup dan prototype.
| Mockup | Prototype |
| Statis | Interaktif |
| Hanya berfokus pada tampilan desain. | Fokus pada fungsionalitas dan kemudahan desain. |
| Mencari, mengidentifikasi dan memperbaiki desain yang tidak sesuai dengan segera. | Membantu seorang desainer dalam menemukan konsep desain baru dan pengembangkannya. |
| Memastikan semua elemen bisa berinteraksi dengan user. | Menunjukkan sebuah elemen bekerja dengan baik ketika berinteraksi dengan user. |
Cukup jelas bukan perbedaan antara mockup dengan wireframe dan prototype? Pembahasan kita lanjutkan tentang software/tools apa saja yang bisa digunakan untuk membuat mockup? Kita cari tahu melalui pembahasan berikut:
Tools yang Digunakan untuk Membuat Mockup
Sebenarnya ada banyak software untuk membuat mockup website, hanya saka dalam postingan kali ini kami hanya akan membahas tiga tools yang paling banyak digunakan desainer ketika membuat mockup.
Figma
Figma adalah salah satu aplikasi desain yang bisa Anda gunakan untuk membuat mockup. Salah satu yang menjadi andalan Figma adalah real time collaboration. Dimana Anda dengan tim desain lainnya bisa berkolaborasi dalam membuat desain seperti memberikan feedback desain mockup dan lain sebagainya.
Lantas, apa yang membuat Figma menjadi salah satu aplikasi yang direkomendasikan? Salah satu alasannya memiliki tampilan yang intuitif. Tidak hanya itu saja, Anda juga bisa melakukan drag n drop gambar ke dalam Figma.
Fitur Unsplash juga menjadi keunggulan dari aplikasi ini, sehingga Anda lebih dimanjakan lagi untuk mendapatkan berbagai foto secara online. Dengan Figma juga Anda bisa mengexport hasil desain mockup ke dalam berbagai macam format file seperti JPG, PNG, SVG dan PDF.
Balsamiq
Aplikasi berikutnya adalah balsamiq, aplikasi yang satu ini juga telah banyak digunakan web designer. Aplikasi ini tersedia dua versi yaitu desktop dan versi cloud. Antarmuka yang dimiliki balsamiq cukup intuitif dari mulai navigator, UI Library, canvasnya sampai bagian panel propertiesnya.
Jika Anda menggunakan balsamiq, maka pekerjaan Anda akan jauh lebih mudah dilakukan. Hasil desain mockup yang Anda buat bisa Anda bagikan ke klien untuk mereview dan memberikan feedback.
Sama seperti Figma, balsamiq bisa digunakan juga untuk berkolaborasi dengan rekan tim desain lainnya dengan menggunakan fitur collaborative editing. Hasil pekerjaan bisa Anda export ke bentuk format file seperti PNG, PDF dan format lainnya.
FluidUI
FluidUI adalah aplikasi berikutnya yang bisa membantu Anda dalam membuat mockup. Aplikasi ini konsepnya web based yang mengedepankan kemudahan dalam menghasilkan desain mockup. Cara menggunakannya adalah dengan membuat akun terlebih dahulu, setelah itu Anda bisa langsung membuat desain mockup di dalamnya.
Aplikasi ini juga saat ini sudah menawarkan versi desktop nya yang bisa digunakan di berbagai macam sistem operasi. Akan tetapi, untuk menggunakannya Anda tetap harus menggunakan koneksi internet.
Tools Lainnya
Selain ketiga aplikasi di atas, ada beberapa aplikasi lain yang bisa Anda gunakan untuk membuat desain mockup. Beberapa diantaranya seperti Pencil, MockPlus, Adobe XD dan Sketch. Kira-kira Anda lebih cocok menggunakan yang mana?
Kami memiliki list rekomendasi template website yang bisa Anda gunakan sebagai referensi ketika membuat mockup, langsung kunjungi saja blog Exabytes Indonesia.
Bagaimana, Sudah Paham Tentang Mockup dan Perbedaannya?
Dari penjelasan mockup tadi, apakah Anda sudah paham tentang mockup dan perbedaannya dengan wireframe dan prototype? Jadi pada intinya, dalam tahapan desain mockup berada ditengah antara wireframe dan prototype.
Sebelum Anda membuat mockup, Anda harus membuat wireframe. Jika wireframe sudah jadi tahapan selanjutnya dibuat mockup lalu ke tahapan prototype. Wireframe dan mockup sama-sama tidak bisa melakukan interaksi dengan user, berbeda dengan prototype beberapa fungsi dari desain sudah bisa dijalankan sesuai perintah.
Semoga artikel ini bermanfaat ya, good luck!


![30+ Cara Mengamankan WordPress Terbaik [Lengkap] Cara Mengamankan WordPress](https://www.exabytes.co.id/blog/wp-content/uploads/2022/01/1200x630-30-Cara-Mengamankan-WordPress-Terbaik-di-2022-Lengkap-218x150.jpg)