Sebagian dari Exabytes friends mungkin masih bingung bagaimana sebuah website atau aplikasi dapat dibangun dengan berbagai fitur yang dimilikinya. Jelas, kecanggihan dan fungsionalitas situs website serta penampilannya yang menarik dicapai dengan banyak proses. Proses seperti ini disebut wireframe.
Penjelasan wireframe tidak bisa disamakan dengan prototype atau mockup. Sederhananya, mockup adalah hasil akhir dari sebuah desain yang sudah berisi gambar yang benar dan tata letak yang benar. Sedangkan prototype merupakan simulasi dimana user berinteraksi langsung dengan user interface.
Bagi kamu yang masih belum mengetahui apa itu wireframe, jangan khawatir. Karena pada kesempatan kali ini kami akan membahas secara detail tentang wireframe khusus untuk kamu.
Daftar Isi
Apa Itu Wireframe?
Wireframe adalah kerangka kerja untuk mengatur elemen pada halaman website atau halaman aplikasi. Pembuatan wireframe biasanya dilakukan sebelum pembuatan produk. Elemen terkait seperti teks, gambar, tata letak, dll.
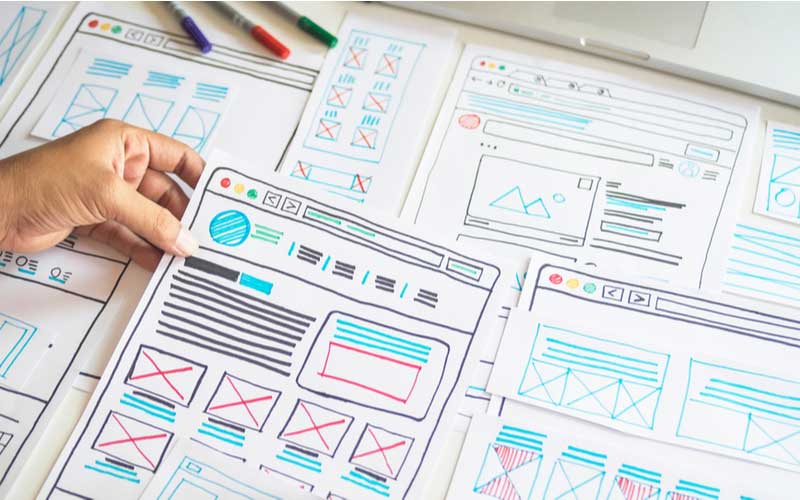
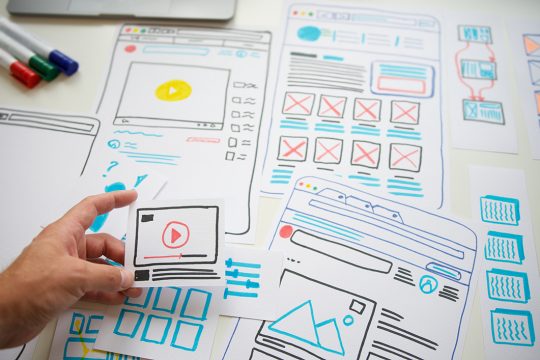
Wireframe sering diserahkan kepada para profesional, umumnya dikenal sebagai Desainer UI/UX. Untuk melakukan ini, desainer UI/UX menggunakan kertas coretan atau perangkat lunak khusus untuk membuat wireframe. Wireframe hanya menampilkan lembar yang terdiri dari kotak dan garis untuk mengatur tata letak elemen yang berbeda pada halaman web atau aplikasi.
Wireframe memudahkan seorang developer untuk bekerja mengembangkan struktur dan arah website atau aplikasi yang akan dibangun. Bayangkan saja tanpa konsep, pengembang mungkin akan bingung ketika website atau aplikasi selesai dibuat. Namun, setelah menyelesaikan pengujian, karena kamu tidak membuat wireframe terlebih dahulu, ada beberapa revisi di setiap tampilan. Sehingga pengerjaan dapat memperlambat waktu, sedangkan deadline proyek harus segera diselesaikan.
Di dalam browser sendiri, kita sering menemukan banyak sekali website atau aplikasi yang tampilannya indah dan menarik. Gambar rangka ini disebut skema halaman atau blueprint layout. Ini semua adalah panduan visual yang mewakili kerangka antarmuka aplikasi. Wireframe dibuat dengan tujuan mengatur elemen dan mencapai tujuan tertentu. Tujuan ini sering dikomunikasikan berdasarkan tujuan bisnis dan ide-ide kreatif.
Pada aplikasi, kita sering menemukan banyak elemen di halaman awal yang memiliki tujuan dan tanggapan yang berbeda. Bentuk dan gambar yang menarik mewakili blueprint aplikasi. Semua gambar dan bentuk halaman aplikasi awalnya dibuat dengan wireframe.
Apa Saja Komponen Wireframe?
Berikut adalah beberapa komponen yang diperlukan untuk membuat wireframe.
Layout Utama
Layout utama adalah salah satu bagian terpenting dari proses wireframing saat membangun aplikasi atau situs website. Biasanya, elemen ini berbentuk kotak atau bagian yang telah diadaptasi dan ditata seperti ini di situs website atau halaman aplikasi.
Bagian terpenting dari elemen ini adalah header yang biasanya diisi dengan konten paling atas, menu navigasi yang membantu pengguna bernavigasi melalui website atau aplikasi, bagian body atau konten, hingga sidebar yang berisi fitur-fitur kemampuan lainnya.
Navigasi
Kita tidak boleh melupakan elemen ini saat membuat wireframe. Komponen navigasi sangat penting agar dapat membantu pengunjung untuk menjelajahi website atau aplikasi dengan mudah dan sesuai dengan yang diinginkan.
Komponen ini dapat berupa menu, ikon seperti panah atau ikon lain yang dapat diedit dan diubah sendiri.
Interface
Komponen interface adalah komponen yang berhubungan dengan sarana interaksi antara bagian yang terlihat dari halaman web dan pengunjung. Komponen ini digunakan sebagai informasi pendukung bagi pengunjung, biasanya berupa link, tombol, header, logo, ukuran font dan sejenisnya.
Informasi
Komponen ini berisi konten utama yang akan ditampilkan dan dapat diakses oleh pengguna. Beberapa contoh yang termasuk dalam elemen informasi ini adalah link, thumbnail, input, paragraf, dan lainnya. Selain itu, komponen informasi juga dapat diisi dengan gambar atau teks.
Fitur Tambahan
Fitur tambahan adalah bahwa komponen wireframe dibuat berdasarkan kebutuhan pengguna. Dalam hal ini, kamu dapat menambahkan fitur tertentu, seperti pop up di mana pengunjung dapat berlangganan buletin atau fitur layanan obrolan.
Apa Saja Tipe-Tipe Wireframe?
Setidaknya ada tiga jenis wireframe utama, yaitu wireframe low fidelity, wireframe mid fidelity, dan wireframe high fidelity. Inilah penjelasannya.
Low Fidelity
Low fidelity wireframe adalah gambar paling dasar. Biasanya tipe ini digunakan sebagai titik awal dalam proses desain wireframe.
Singkatnya, wireframe dengan fidelitas rendah adalah desain kasar yang dibuat tanpa pengukuran yang detail, jelas, dan terperinci. Sehingga desain ini dinilai sangat sederhana dan perlu pengembangan lebih lanjut.
Mid Fidelity
Dari segi informasi dan tampilan, wireframe medium fidelity memiliki detail yang lebih lengkap dibandingkan low fidelity. Semua fitur situs website atau aplikasi kemudian dapat dibedakan dengan jelas dalam jenis wireframe ini.
Biasanya, wireframe medium fidelity dibuat dengan tampilan satu warna untuk menginterpretasikan detail dan rincian yang ada. Penggunaan warna hitam putih atau kombinasi warna lainnya nantinya akan menjadi ciri dari wireframe ini, sebagai penjelasan dari berbagai elemen yang telah dibuat sebelumnya.
High Fidelity
High fidelity wireframe adalah yang lebih detail dari keduanya. Jenis wireframe ini dibuat dengan mempertimbangkan layar tata letak piksel tertentu dan desain atau elemen di dalamnya diuraikan dengan jelas.
Misalnya, gambar dan konten ditampilkan secara lengkap dan jelas dengan detail tambahan. Wireframe dengan fidelitas tinggi dapat dibuat ketika aplikasi atau konsep situs website sudah matang dan hanya perlu sedikit penyempurnaan.
Manfaat Membuat Wireframe Terlebih Dahulu
Pada titik ini, kamu dapat menyimpulkan bahwa wireframe sangat berguna, terutama untuk membuat situs website dan aplikasi. Untuk lebih jelasnya mari kita simak beberapa manfaat wireframe di bawah ini.
Menghemat Waktu
Dengan menggunakan wireframe, pembuatan website akan lebih menghemat waktu. Mengapa seperti itu? Hal ini karena perubahan desain website jauh lebih mudah dan cepat jika dilakukan saat masih dalam bentuk konsep.
Bayangkan jika programmer mulai mengerjakan coding, dan setelah selesai desainnya masih perlu diganti. Artinya, tahap desain dan pengkodean dapat dimulai setelah konsep desain disepakati.
Memberikan Gambaran Sejak Awal
Tidak perlu menunggu situs selesai untuk mengetahui ide desain. Dengan wireframe, semua orang yang terlibat dalam pengembangan situs website dapat merasakan situs website dari awal.
Lebih Terstruktur
Dengan wireframe, pengembangan situs website jauh lebih terstruktur. Bukan hanya karena konsep dasarnya sudah diketahui, tetapi juga karena setiap komponen sudah tertata dengan baik. Bahkan, navigasi situs sudah disertakan sebagai bagian dari kerangka dasar.
Dengan kondisi tersebut, risiko melakukan perbaikan setelah situs menjadi lebih kecil. Memang, setiap langkah diambil dengan konsep yang jelas.
Mudah Untuk Koordinasi
Menggunakan wireframe web memfasilitasi koordinasi dalam pengembangan situs website. Apakah kamu bekerja di situs website kamu sendiri atau untuk klien.
Seluruh alur kerja berbasis web dapat mengacu pada kerangka kerja dasar yang disepakati. Jadi ketika berdiskusi untuk melakukan perbaikan, kamu bisa melihat wireframenya.
Bagaimana Cara Membuat Wireframe?
Lalu bagaimana cara membuat wireframe? Caranya mudah, yuk ikuti langkah-langkah di bawah ini!
Melakukan Riset Terlebih Dahulu
Langkah pertama dalam membuat wireframe adalah melakukan riset untuk mendesain website yang sedang trending. Hal ini penting karena kebutuhan pengembangan setiap jenis website berbeda.
Selain itu, riset juga dilakukan agar kamu mendapatkan inspirasi desain yang menarik. Itu bisa berasal dari situs lain pada umumnya atau dari situs pesaing. Hal ini dilakukan agar kamu mendapatkan referensi desain website yang disukai pengunjung.
Siapkan Tools
Kemudian kamu bisa menyiapkan tools atau alat-alat yang diperlukan dalam proses wireframing. Jika kamu akan membuat contoh wireframe tipe low fidelity, maka alat tulis seperti kerta kosong, penghapus, dan pensil sudah cukup.
Namun, jika contoh wireframe yang ingin kamu buat adalah jenis fidelitas menengah hingga tinggi dengan detail, sebaiknya gunakan perangkat lunak wireframe khusus karena dilengkapi dengan berbagai fitur yang dapat membantu pekerjaan kamu lebih mudah.
Beberapa software yang dapat digunakan untuk membuat wireframe adalah Figma, Mockingbird dan Mockflow.
Setting Grid
Setelah menentukan tool yang digunakan, saatnya melakukan pengaturan grid. Kamu akan mengatur halaman web menjadi beberapa kolom untuk menempatkan komponen yang ditentukan.
Tujuan dari pengaturan grid adalah untuk memudahkan penyortiran dengan hasil yang rapi. Dengan demikian, antarmuka situs website akan lebih seimbang dengan banyak komponen.
Menentukan Tata Letak
Setelah langkah penyiapan kisi selesai, saatnya menentukan tata letak komponen situs. Dengan bantuan grid kamu dapat menggunakan bentuk kotak untuk setiap komponen yang akan digunakan. Atur tata letak komponen dengan sangat baik. Misalnya, letakkan logo di tengah halaman web atau di sisi kanan dan kiri.
Kamu juga dapat menentukan ukuran footer situs website. Sesuaikan posisi ini sesuai keinginan kamu. Pada tahap ini, kamu juga dapat berdiskusi dengan tim tentang tata letak terbaik untuk situs.
Mengisi Konten
Sekarang, setelah komponen diatur dengan tata letak yang baik, saatnya untuk menulis informasi konten kamu. Untuk memastikan strukturnya seperti yang kamu inginkan, kamu dapat melakukannya selangkah demi selangkah.
Pastikan juga isi informasinya jelas dan mudah dibaca. Coba gunakan ukuran dan jenis font yang berbeda untuk setiap komponen. Sehingga kamu dapat membedakan informasi yang berbeda dalam desain pada waktu yang sama.
Setelah langkah ini selesai, kamu dapat melanjutkan dengan visualisasi yang lebih detail.
Jadi, Penjelasan Wireframe Adalah …
Nah, seberapa banyak yang telah kamu pelajari tentang wireframe? Dari pengertian, contoh, hingga manfaat.
Tidak hanya itu, kamu juga memahami komponen wireframe dari jenis wireframe. Kami juga menjelaskan cara membuat wireframe dari penelitian, menyiapkan alat untuk menulis konten.
Jadi sekarang kamu siap untuk wireframe? Semoga berhasil, ya!


![30+ Cara Mengamankan WordPress Terbaik [Lengkap] Cara Mengamankan WordPress](https://www.exabytes.co.id/blog/wp-content/uploads/2022/01/1200x630-30-Cara-Mengamankan-WordPress-Terbaik-di-2022-Lengkap-218x150.jpg)