Apa itu DOM? Ketika berbicara tentang pengembangan web, DOM (Document Object Model) menjadi bagian integral dari bahasa pemrograman JavaScript. Dengan DOM, web developer dapat membuat interface halaman website menjadi lebih dinamis dan interaktif, lho.
Document Object Model (DOM) adalah representasi data dari objek-objek yang menyusun struktur dan konten dokumen di web. Lalu, apa sebenarnya DOM itu? Bagaimana DOM bekerja di JavaScript? Yuk, simak pembahasan lengkapnya di sini!
Daftar Isi
Apa itu DOM?
Document Object Model (DOM) adalah interface pemrograman untuk dokumen web. DOM merepresentasikan halaman sehingga program dapat mengubah struktur, gaya, dan konten dokumen. DOM merepresentasikan dokumen sebagai node dan objek, dengan begitu, bahasa pemrograman dapat berinteraksi dengan halaman.
Halaman web adalah dokumen yang dapat ditampilkan di jendela browser atau sebagai sumber HTML. Dalam kedua kasus tersebut, ini adalah dokumen yang sama tetapi representasi Document Object Model (DOM) memungkinkannya untuk dimanipulasi. Sebagai representasi berorientasi objek dari halaman web, halaman web dapat dimodifikasi dengan bahasa skrip seperti JavaScript.
DOM dan JavaScript
Setelah mengetahui apa itu DOM? Maka selanjutnya Anda harus memahami DOM dan JavaScirpt. DOM bukanlah bahasa pemrograman, tetapi tanpa DOM, bahasa JavaScript tidak akan memiliki model atau gagasan tentang halaman web, dokumen HTML, dokumen SVG, dan komponen lainnya.
Dokumen secara keseluruhan, title, tabel di dalam dokumen, header tabel, teks di dalam sel tabel, dan semua elemen lain dalam dokumen adalah bagian dari DOM untuk dokumen tersebut. Semuanya dapat diakses dan dimanipulasi menggunakan DOM dan bahasa skrip seperti JavaScript.
DOM bukanlah bagian dari bahasa JavaScript, melainkan API Web yang digunakan untuk membangun situs web. JavaScript juga dapat digunakan dalam konteks lain. Sebagai contoh, Node.js menjalankan program JavaScript di komputer, tetapi menyediakan seperangkat API yang berbeda, dan API DOM bukan bagian inti dari runtime Node.js.
DOM dirancang untuk tidak bergantung pada bahasa pemrograman tertentu, sehingga representasi struktural dokumen tersedia dari satu API yang konsisten.
Fungsi DOM
DOM, atau Document Object Model, adalah representasi struktural dari dokumen HTML atau XML dalam dunia pengembangan web. Fungsi utama DOM adalah menyediakan cara bagi skrip, seperti JavaScript, untuk berinteraksi dengan dan memanipulasi elemen-elemen dalam dokumen tersebut.
Secara lebih rinci, berikut adalah beberapa fungsi utama DOM:
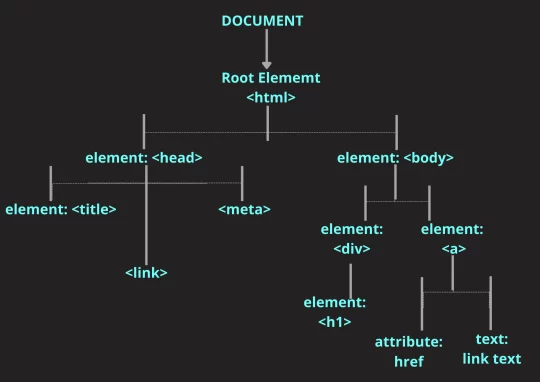
- Representasi struktural: DOM menciptakan representasi struktural dari elemen-elemen dalam dokumen. Setiap elemen dalam dokumen diwakili sebagai objek dalam model, yang membentuk struktur hierarki. Ini memungkinkan developer untuk dengan mudah mengakses dan memanipulasi elemen-elemen tersebut.
- Akses dan manipulasi konten: DOM menyediakan interface untuk mengakses dan memanipulasi konten dokumen. Dengan menggunakan JavaScript, web developer dapat merubah teks, atribut, dan struktur elemen-elemen HTML atau XML. Ini memungkinkan pembuatan halaman web yang dinamis dan responsif.
- Interaktivitas: DOM memungkinkan pembuatan halaman web yang interaktif. Dengan menggunakan JavaScript, developer dapat menanggapi tindakan pengguna secara dinamis tanpa perlu me-refresh halaman. Ini menciptakan pengalaman pengguna yang lebih mulus.
- Animasi dinamis: DOM memungkinkan pembuatan animasi yang responsif. Pengembang dapat mengubah properti CSS atau posisi elemen dalam DOM untuk menciptakan animasi yang menarik dan dinamis. Hal ini meningkatkan estetika dan interaktivitas halaman web.
Melalui fungsi-fungsi tersebut, DOM memainkan peran yang sangat penting dalam pengembangan web modern. Dengan memahami dan menggunakan DOM secara efektif, pengembang dapat membuat aplikasi web yang interaktif, responsif, dan dinamis.


![30+ Cara Mengamankan WordPress Terbaik [Lengkap] Cara Mengamankan WordPress](https://www.exabytes.co.id/blog/wp-content/uploads/2022/01/1200x630-30-Cara-Mengamankan-WordPress-Terbaik-di-2022-Lengkap-218x150.jpg)