Awal tahun ini, Google memperkenalkan Core Web Vitals, sebuah metrik baru yang menggabungkan sinyal UX yang sudah ada untuk memberikan tampilan pengalaman secara keseluruhan kepada pengguna untuk halaman mana pun di web.
Google akan menggunakan page experience sebagai salah satu faktor ranking Google. Faktor tersebut nantinya diukur dengan kumpulan indikator yang disebut Core Web Vitals.
Yang terpenting, setidaknya untuk SEO dampak Core Web Vitals pada posisi peringkat tidak akan berlaku hingga tahun 2021, namun ini tidak berarti bahwa Anda dan tim dapat mengabaikannya sekarang. Tentu saja, page experience selalu menjadi ukuran utama Google tentang bagaimana website melayani usernya, jadi ini bukanlah hal baru.
Oleh karena itu Anda perlu mempelajari semua hal terkait Core Web Vitals agar peringkat website Anda menjadi lebih baik atau setidaknya tidak menurun.
Daftar Isi
Apa Itu Core Web Vitals
Core Web Vitals adalah sekumpulan faktor khusus yang dianggap penting oleh Google dalam pengalaman pengguna halaman website secara keseluruhan. Core Web Vitals sebelumnya terdiri dari :
- Mobile Friendly (Ramah Seluler)
- Safe Browsing (Penelusuran yang Aman)
- HTTPS
- No Intrusive Interstitial
4 hal tersebut yang Google pakai sebelumnya untuk menentukan peringkat website. Namun saat ini ada 3 tambahan yaitu :
- Site Speed (Kecepatan Loading)
- Interactivity (Respon Elemen Website)
- Visual Stability (Stabilitas Visual)
Singkatnya, Core Web Vitals merupakan bagian dari faktor-faktor yang akan menjadi bagian dari skor “Page Experience” Google. Pada dasarnya, cara Google mengukur UX halaman Anda secara keseluruhan.

Indikator Core Web Vitals
Google telah menentukan Core Web Vitals dan inilah 3 indikator yang digunakan sesuai core web vitals tersebut.
- LCP (Largest Contentful Paint) : Seputar kecepatan website
- FID (First Input Delay) : Bagaimana respon elemen di website
- CLS (Cumulative Layout Shift) : Stabilitas tata letak halaman website
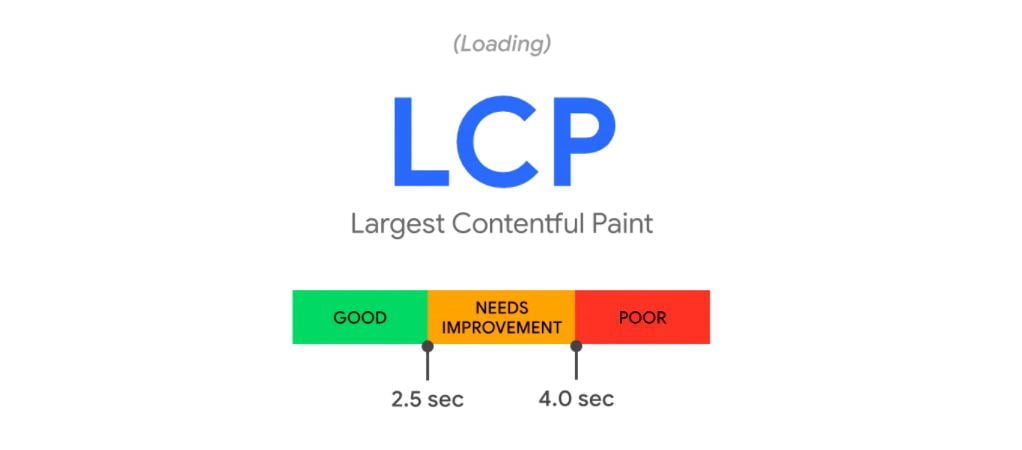
LCP (Largest Contentful Paint)
Metrik ini mengevaluasi kinerja loading khususnya kecepatan loading halaman dan bagaimana pengguna dapat melihat serta berinteraksi dengan halaman. Google menyarankan bahwa untuk memberikan pengalaman pengguna yang baik, LCP harus terjadi dalam waktu 2,5 detik saat halaman pertama kali mulai memuat.

LCP adalah waktu yang diperlukan oleh sebuah elemen terbesar di halaman untuk dimuat. Namun perlu diketahui bahwa elemen terbesar tersebut tidak hanya gambar ataupun video. Tulisan panjang pun bisa dianggap sebagai LCP.
Selain itu LCP ini hanya menghitung waktu elemen ukuran terbesar yang muncul pertama kali ketika halaman website diakses, jadi elemen-elemen yang ada dibawahnya tidak termasuk LCP walaupun ukurannya besar juga.
Metrik ini ditetapkan oleh Google menggantikan metrik sebelumnya yaitu FCP (First Contentful Paint). FCP ini yaitu elemen yang tampil pertama kali saat dimuat walaupun ukurannya kecil.
Contohnya seperti gambar dibawah ini.

Pada gambar diatas judul, paragraf dan logo bisa dikatakan sebagai FCP karena dimuat pertama kali walaupun ukurannya kecil. Tapi saat ini menurut Google, hal tersebut tidak memberikan kesan bahwa loading halaman cepat.
Sedangkan ilustrasi yang berada di sebelah kanan, featured image bisa dikatakan LCP walaupun tidak tampil pertama kali. Namun dengan kehadirannya halaman website terkesan dimuat lebih cepat.
Oleh karena itu penting untuk mengoptimasi gambar atau konten visual lain agar skor LCP Anda lebih baik.
FID (First Input Delay)
Metrik ini mengevaluasi kemampuan pengguna untuk berinteraksi secara efektif dengan halaman tertentu. Google mendefinisikan pengalaman pengguna yang baik dengan halaman yang memiliki FID kurang dari 100 milidetik.

FID atau First Input Delay adalah waktu yang diperlukan sebuah website untuk merespons interaksi pertama kali yang dilakukan visitor . Interaksi ini bisa berupa klik ataupun input dan bukan scrool atau zoom
Walaupun FID ini diukur dari interaksi visitor website setelah beberapa elemen halaman web sudah dimuat, indikator ini belum lah sempurna.
Interaksi ini dapat terjadi kapan saja tergantung dari visitor, jadi ketika visitor tidak langsung melakukan klik atau input saat halaman sudah dimuat maka skor FID Anda kemungkinan menjadi tidak baik.
Nah salah satu hal yang bisa dilakukan agar skor FID mendapat skor baik yaitu dengan cara mengoptimalkan file JavaScript atau bisa juga meminimalkan penggunaannya.
CLS (Cumulative Layout Shift)
Metrik ini meninjau stabilitas visual dan dampak pergeseran berbagai elemen halaman web saat memuat font, gambar, atau tombol. Dalam hal angka yang akan dituju, Google menyarankan bahwa CLS kurang dari 0,1 memberikan pengalaman pengguna yang baik.

Sejauh ini, ada klarifikasi mengenai Core Web Vitals mana yang akan memiliki pengaruh terbesar pada faktor peringkat sehingga sangat penting bagi tim untuk mempertimbangkan masing-masing metrik baru ini (serta dasar-dasar UX yang ada) untuk menyediakan pengalaman pengguna sebaik mungkin.
Jadi bisa dikatakan CLS ini yaitu indikator untuk mengukur perubahan layout halaman website apa saja yang terjadi ketika dimuat.
Contoh kasus dari skor CLS yang buruk yaitu misalnya Anda sedang memuat halaman web, halaman website tersebut belum sepenuhnya dimuat. Namun saat Anda ingin menekan tombolnya, tombol tersebut tiba-tiba bergeser ke sebelah kiri atau kanan. Hal tersebut terjadi dikarenakan ada elemen lain yang terlambat muncul ketika dimuat.
Contoh lainnya yaitu misal memasang banner iklan atau promo di blog. Ketika Anda membaca sebuah paragraf, tiba-tiba paragraf yang Anda lihat meluncur kebawah dikarenakan ada banner iklan atau promo yang muncul.
Hal-hal tersebut lah yang membuat skor CLS Anda tidak baik. Kembali lagi karena pengalaman pengguna terganggu.
Tapi perlu diketahui untuk drop down menu, perubahan tersebut tidak akan mengurangi skor CLS yaa.
Cara Memeriksa Skor Web Vitals
Untuk mengetahui skor core web vitals, Anda perlu menggunakan tools. Nah saat ini ada beberapa tools yang Kami tahu yaitu:
- PageSpeed Insights
- Google Search Console
- Chrome UX Report
- Chrome Web Vitals Extension
Namun Anda jangan bingung dan menggunakan semua tools tersebut. Kami merekomendasikan 2 tools aja yang dapat Anda gunakan yaitu Google Search Console dan PageSpeed Insights.
Perbedaannya antara 2 tools ini yaitu, jika menggunakan Google Search Console, Anda bisa melihat data web vitals secara garis besarnya, dan untuk PageSpeed Insights bisa mengidentifikasi elemen yang perlu dioptimalkan. Kedua tools ini bisa Anda gunakan bersamaan.
Google Search Console
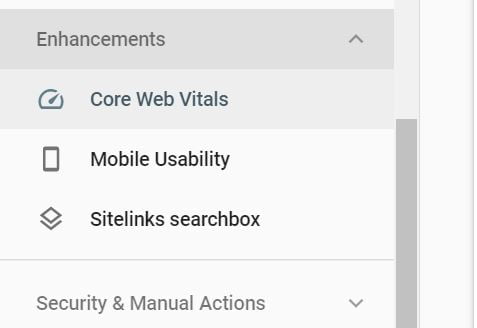
Untuk melihat skor web vital di Google Search Console yaitu masuk seperti biasa ke halaman search console. Setelah itu klik menu Core Web Vital di sidebar.

Jika sudah klik akan muncul tampilan seperti di bawah ini.

PageSpeed Insight
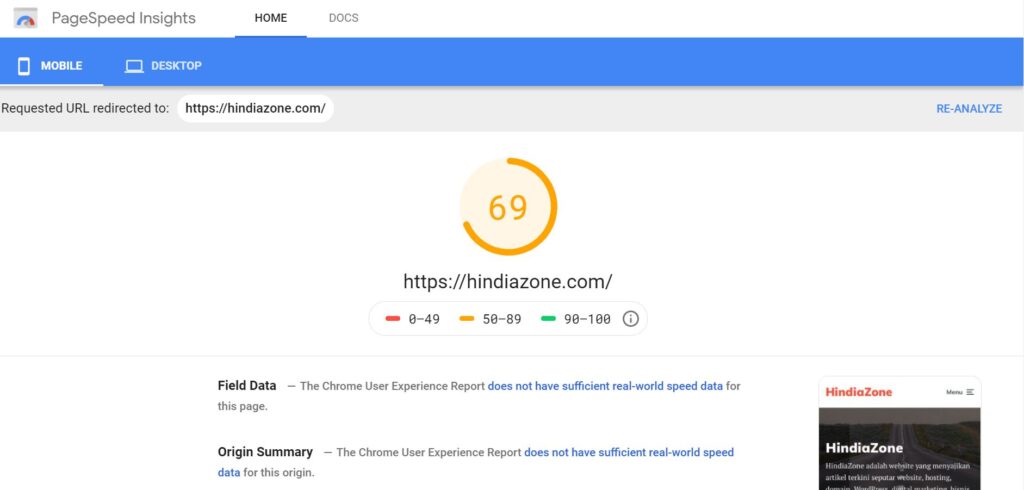
Untuk melihat data core web vital yaitu, akses situs PageSpeed Insight lalu masukan URL website atau halaman Anda.

Nanti Anda akan menemukan Field Data untuk melihat hasil dari ketiga indikator Core Web Vitals yang sudah Kami bahas sebelumnya ditambah FCP seperti dibawah ini.

Cara Mengoptimalkan Skor Web Vitals
Berikut ini beberapa hal yang bisa Anda lakukan untuk mengoptimalkan skor web vitals.
Optimalisasi LCP

Website Anda bisa dikategorikan memiliki skor LCP baik yaitu dengan kecepatan loading elemen kurang dari 2,5 detik seperti gambar sebelumnya.
Nah untuk mengoptimalkan skor tersebut, Anda perlu menggunakan PageSpeed Insights.
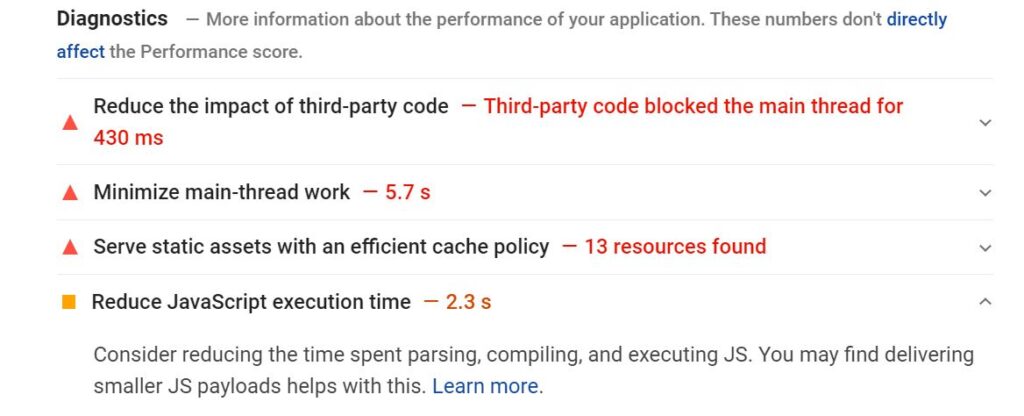
Di halaman hasil analisa PageSpeed Insights, scroll ke bawah hingga Anda menemukan bagian Diagnostics. Kemudian, klik tab Largest Contentful Paint element. Tab ini akan menunjukkan tag dari elemen LCP. Scroll kebawah pilih Diagnostics dan pilih tab Largest Contentful Paint.
Setelah itu akan muncul apa saja yang perlu dioptimasi. Dengan demikian, Anda dapat segera mengoptimasi elemen tersebut agar skor LCP meningkat.
Berikut ini cara-cara mengoptimalkan skor LCP yaitu:
- Mengoptimalkan File Ukuran Besar : Kompres gambar dan file. Gunakan plugin lazy load.
- Menyederhanakan File JavaScript dan CSS : Perkecil ukuran atau memperbaiki render-blocking JavaScript dan CSS.
- Meningkatkan kecepatan website : Anda bisa pakai CDN atau plugin cache supaya elemen lebih cepat saat dimuat.
- Perbaiki Masalah Rendering di Sisi Browser : Pastikan Anda hanya memakai JavaScript untuk hal yang benar-benar penting.
Optimalisasi FID
Skor FID website dinilai baik yaitu saat interaksi pertama di website Anda terjadi sebelum 100 milidetik. Cara paling mudah untuk mendapat skor FID baik yaitu dengan mempercepat website Anda. Tapi kali ini bukan mengkompres gambar melainkan mengoptimalkan Javascript.
Nah cara optimasinya yaitu sederhanakan file JavaScript Anda atau minimalkan penggunaan kode Javascript. Anda bisa bantuan developer untuk melakukan hal tersebut. Jika sudah, nantinya website Anda akan lebih cepat saat loading atau memuat halaman.
Selain itu Anda juga bisa gunakan tools PageSpeed Insight seperti biasa.
Optimalisasi CLS

Untuk mendapatkan hasil CLS yang baik, skor CLS Anda minimal 0,1. Anda bisa gunakan lagi PageSpeed Insight dan masuk ke Diagnostics. Disana akan muncul beberapa elemen yang mengurangi skor CLS Anda. Untuk mengatasi ini yaitu jika banner terlambat muncul, Anda bisa gunakan plugin Lazy Load.
Anda juga bisa memastikan ukuran serta layout gambar menggunakan javascript. Contohnya seperti dibawah ini.
.wrapper {
position: relative;
height: 0;
/* Formula is: (height / width * 100%) */
padding-top: calc(360 / 360 * 100%);
}
.wrapper__img {
position: absolute;
top: 0;
left: 0;
max-width: 100%;
height: auto;
}Anda hanya perlu mengganti value diatas sesuai yang Anda inginkan atau kebutuhan Anda.
Kesimpulan
Nah itulah tadi pembahasan tentang apa itu Core Web Vital dan bagaimana sedikit banyak cara optimalisasinya. Semoga artikel Kami bermanfaat untuk Anda terutama jika Anda memang ingin melakukan optimasi website (SEO).
Jika Anda ingin membuat website yang cepat loadingnya, aman dan bisa diandalkan Anda bisa gunakan VPS Linux SSD Exabytes mulai dari 50K aja per bulan.


![30+ Cara Mengamankan WordPress Terbaik [Lengkap] Cara Mengamankan WordPress](https://www.exabytes.co.id/blog/wp-content/uploads/2022/01/1200x630-30-Cara-Mengamankan-WordPress-Terbaik-di-2022-Lengkap-218x150.jpg)
